前回の記事でstreamlitのローカル開発環境を構築しました。

今回は簡単なアプリケーションを作成してそのソースコードをGitHubに登録してみたいと思います。
streamlitはGithubに登録したアプリをそのままstreamlit cloud環境へ公開することができます。
今回の手順でGitHub登録しておけば、VSCodeで開発したアプリケーションをGithubにプッシュするだけでノンストップで簡単にcloud環境に公開するようなこともことも可能になります。
もちろん公開せずにローカル環境だけで動かすこともできます。streamlitのソースをGitHubに登録せず自分のローカルパソコンだけに格納している人はぜひ参考にしていただければと思います。
前提条件として上記ローカル環境の構築は終了しており、GitHubのアカウントはすでに取得しているものとします。
streamlitの簡易アプリケーションを作成する
まずはstreamlitのローカル環境をVscodeで開きます。恐らく以下のような状態になっていると思います。

まだ、環境を構築しただけの状態です。ここでファイル名は任意でstreamlit用のファイル(.py)ファイルウィ作成します。ここではmain.pyという名前にしています。

main.pyの中身は以下の通りです。シンプルにタイトルを表示するだけのプログラムです。
import streamlit as st
st.title("streamlit Demo App")これだけでWebにタイトルが表示されます。試しにローカル環境で起動してみます。
ローカル環境でのstreamlitの起動はVscodeのターミナルで以下のコマンドを実行すればOKです。
streamlit run main.pyコマンドを実行するとターミナルに以下のようなURLが表示されればOKです。
You can now view your Streamlit app in your browser. Local URL: http://localhost:8502 Network URL: http://xxx.xxx.xxx.xxx:8502
自動でブラウザが起動し、以下のようなWeb画面が表示されればばっちりです。

これで簡易アプリケーションの作成は完了です。
GitHubへの登録
次に作成ししたアプリケーションをGithubに登録します。
.gitignoreの作成
本来はリポジトリを初期化していくのですが、このままリポジトリを初期化するとmain.pyファイルだけでなくLibフォルダ配下に存在するファイルすべてが変更対象となってしますので先に.gitignoreファイルを作成します。.gitignoreファイルにGitでのソース管理の対象外にするファイル名やフォルダ名を書くことでソース管理の対象外にしてくれます。書き方は以下の通りです。
- フォルダごと除外したい場合は最後に/を付与
- ファイル名はそのまま拡張子まで記述する
今回はetc・inclide・Lib・Scripts・shareフォルダの除外とpyvenv.cfgを除外しています。
etc/
Include/
Lib/
Scripts/
share/
pyvenv.cfgリポジトリの初期化
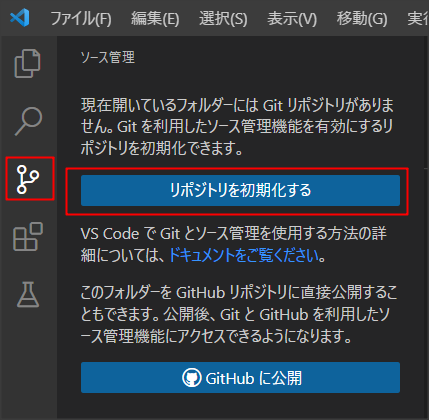
次にリポジトリを初期化するを選択します。上記.gitignoreを記載せずに初期化すると変更対象ファイルの検索にめちゃくちゃ時間がかかってしまうので必ず.gitignoreを作成してからやりましょう!!

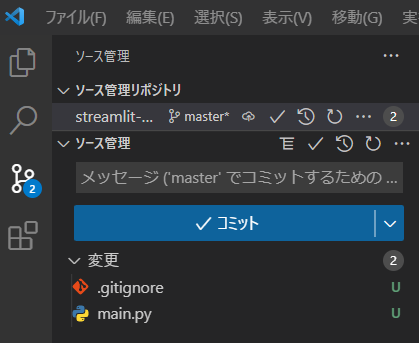
初期化が終わると変更対象が上がってくると思います。私の環境では.gitignoreとmain.pyファイルの2件が上がってきました。

リポジトリの作成
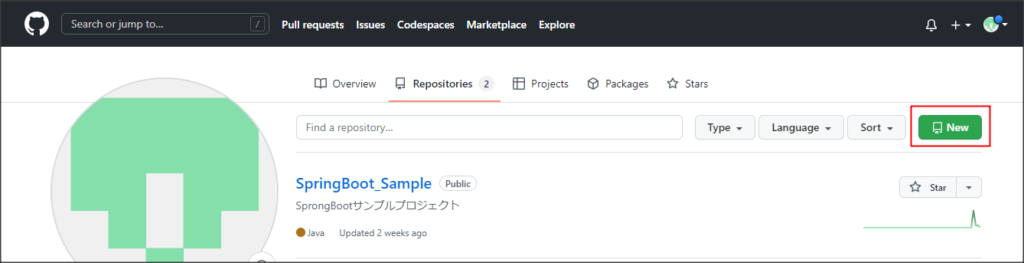
ここで一旦ローカル環境のVSCodeから離れてGitHubに新しくリポジトリを作成します。

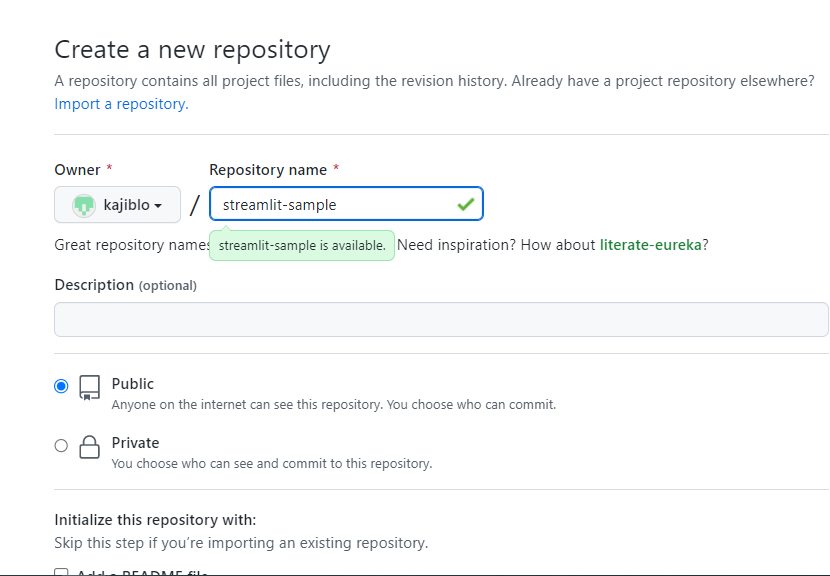
任意のリポジトリ名でリポジトリを新規作成します。ここではstreamlit-sampleという名前で作っています。

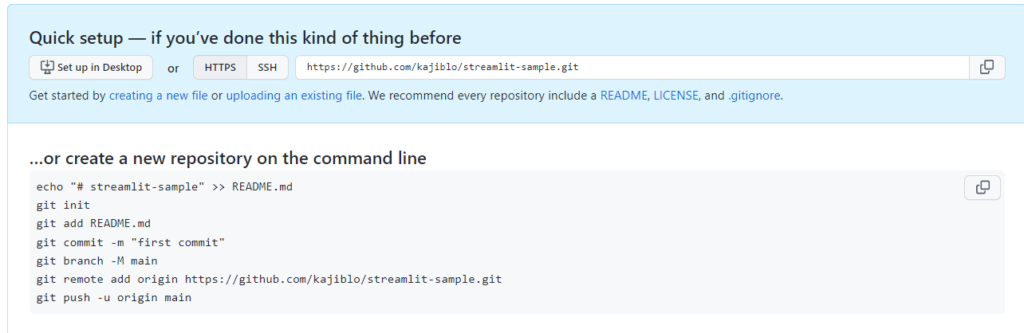
作成すると以下の画面になるのでリポジトリのURLを控えておきます。

ソースのコミットとGitHubリポジトリへのプッシュ
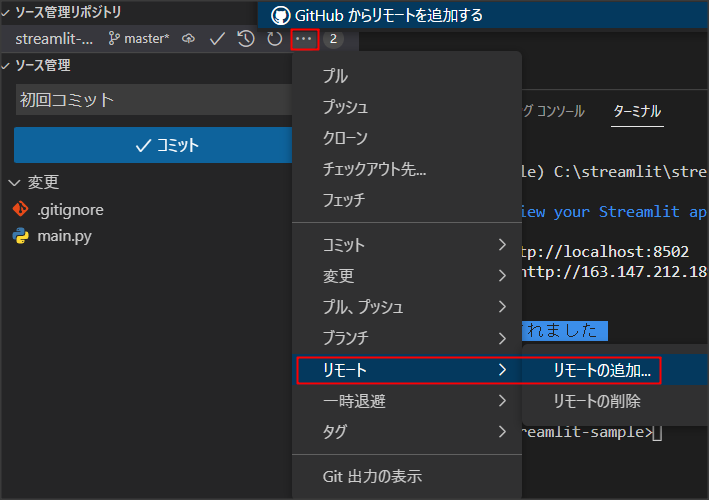
次にローカルのVSCodeで操作を再開します。まずはリモートの追加で先ほどのリポジトリのURLを追加します。

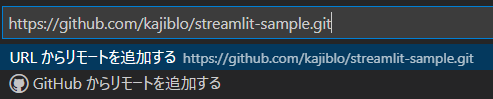
リポジトリのURLを入力

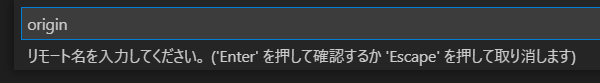
リモート名を任意で入力(今回はorigin)

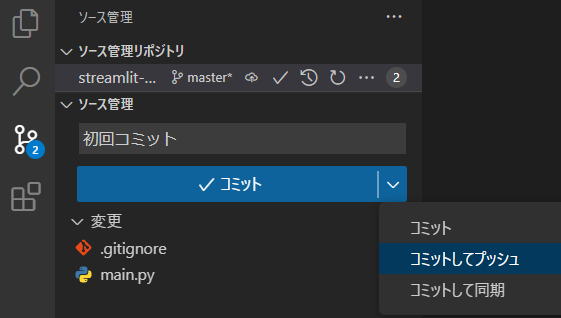
次にコミットメッセージを入力してコミットしてプッシュを選択します。

以下のメッセージボックスが表示されるのでOK

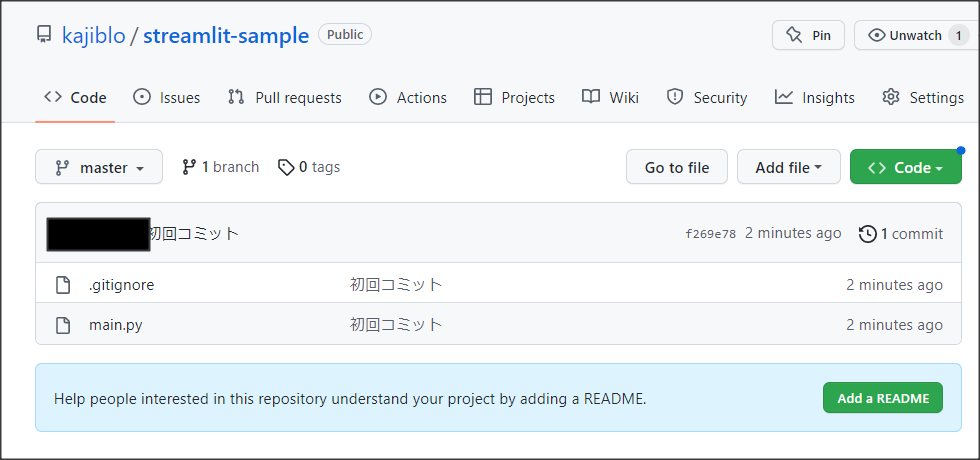
最後にGitHubで登録されていることを確認します。

最後に
上記手順でstreamlitのローカル開発環境で作成したソースをGitHubで管理することができるようになしました。
これでローカル環境で修正した内容をコミットしてプッシュするだけで簡単にGitHubに反映することができます。
また、Streamlit Cloudのアカウントを登録すれば外部への公開もプッシュするだけで一気通関でデプロイすることもできたりします。しかもアカウント登録は無料なので気になる人は試してみるのもいいと思います。


コメント