Streamlitはデータ分析に特化したPythonのWebフレームワークで分析結果を簡単にダッシュボードで表示したいときなどに使えてすごく重宝しています。
また、クラウド型のデータウェアハウス(DWH)で最大手のsnowflakeがstreamlitを買収したことによってsnowflake x streamlitの統合がますます進んでいって、データサイエンスの領域ではstreamlitの重要性がますます上がってくると思っています。
そこで一度基礎から勉強したいと思い、チュートリアル的なものがないか探していたところ30 Days of Streamlitというstreamlitで作られたチュートリアルがあったのでやってみようと思います。
今回はstreamlit公式ページに掲載されているチュートリアルを自分が使用している環境に合わせてやっていき、自分なりに理解していこうと思います。今回は1日目の内容に書かれているローカル開発環境の構築についてです。
あくまで自分が進めやすい環境でやっているので公式とは違うやり方でやっている部分があります。
公式サイト通りにやりたい人は以下を参照してみてください。
ローカル開発環境のセットアップ
前提条件
今回構築する環境は以下の通りです。
- OSはWindows10
- 開発環境はVSCodeを使用
- anacondaはインストールしない
- pythonのバージョンは3.10.4
- Streamlitのバージョンは現時点最新の3.19.0
- GitHubに登録してstreamlitのソースを管理する
フォルダの作成
まずはstreamlitで作成したソースなどをまとめておくフォルダを作成します。
作成する場所やフォルダ名は任意で問題ありません。
今回はCドライブ直下にstreamlitという名前のフォルダを作成しました。

VSCodeで開く
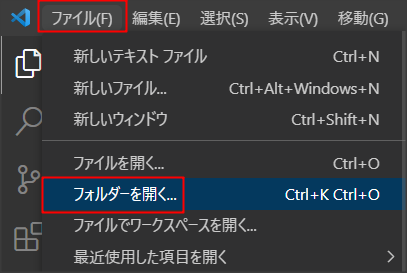
作成したフォルダをVSCodeで開きます。[ファイル]→[フォルダを開く]でC:\streamlitを選択します。

仮想環境構築
そのまま使用してもいいのですが私の場合は、別のバージョンで稼働しているpythonやstreamlitの環境があるので影響を受けないように専用の環境を構築します。pythonの場合はvenvコマンドで仮想環境を構築することによって一つのパソコンで複数のpythonやstreamlitのバージョンを使用することができます。
まずは、インストールされているライブラリとpythonのバージョンを確認します。
VSCodeのターミナルから以下のコマンドを実行します。
(Pythonのバージョン) python --version Python 3.10.4
次にVScodeのターミナルで以下のコマンドを実行して仮想環境を構築します。
python -m venv streamlit-sample
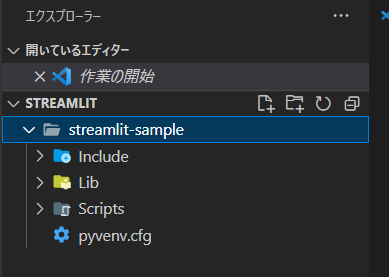
コマンドが終了するとC:\streamlit\streamlit-sampleフォルダが作成されます。

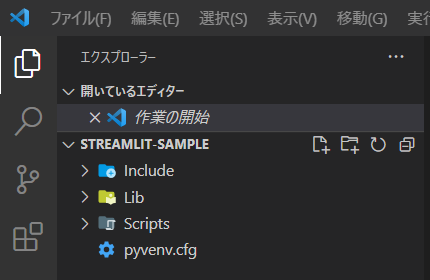
現時点ではVSCode上では、C:\streamlitフォルダを開いていることになっているのでC:\streamlit\streamlit-sampleフォルダを開くように、開き直します。
開き直すのはファイル→フォルダを開くでC:\streamlit\streamlit-sampleを指定します。

開き直すと以下のようになります。

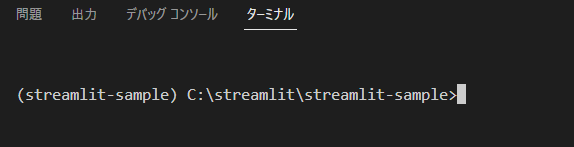
ここで再度VSCodeのターミナルで以下のコマンドを実行します。このコマンドを実行すると作成した仮想環境が起動します。
Scripts\activate
仮想環境が起動すると(streamlit-sample) C:\streamlit\streamlit-sampleとターミナルの表示が変わります。これで仮想環境が使用できる状態になりました。

streamlitのインストール
次にstreamlitをインストールします。
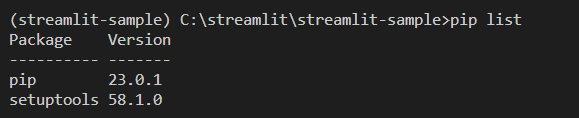
その前に現在インストールされているライブラリを確認します。ターミナルで以下のコマンドを実行します。
pip list

最初はpipとsetuptoolsしかインストールされていない状態です。
以下のコマンドでstreamlit本体をインストールします。
pip install streamlit
streamlitに依存するライブラリも一緒にインストールされます。結構依存してますね!!
インストールは2分程度かかりました。
再度インストールされているライブラリを確認します。streamlitは、現時点で最新の1.19.0がインストールされています。
(streamlit-sample) C:\streamlit\streamlit-sample>pip list Package Version --------------------- ----------- altair 4.2.2 attrs 22.2.0 blinker 1.5 cachetools 5.3.0 certifi 2022.12.7 charset-normalizer 3.1.0 click 8.1.3 colorama 0.4.6 decorator 5.1.1 entrypoints 0.4 gitdb 4.0.10 GitPython 3.1.31 idna 3.4 importlib-metadata 6.0.0 Jinja2 3.1.2 jsonschema 4.17.3 markdown-it-py 2.2.0 MarkupSafe 2.1.2 mdurl 0.1.2 numpy 1.24.2 packaging 23.0 pandas 1.5.3 Pillow 9.4.0 pip 23.0.1 protobuf 3.20.3 pyarrow 11.0.0 pydeck 0.8.0 Pygments 2.14.0 Pympler 1.0.1 pyrsistent 0.19.3 python-dateutil 2.8.2 pytz 2022.7.1 pytz-deprecation-shim 0.1.0.post0 requests 2.28.2 rich 13.3.2 semver 2.13.0 setuptools 58.1.0 six 1.16.0 smmap 5.0.0 streamlit 1.19.0 toml 0.10.2 toolz 0.12.0 tornado 6.2 typing_extensions 4.5.0 tzdata 2022.7 tzlocal 4.2 urllib3 1.26.14 validators 0.20.0 watchdog 2.3.1 zipp 3.15.0
これでローカル環境の構築は完了です。
streamlitデモ環境の起動
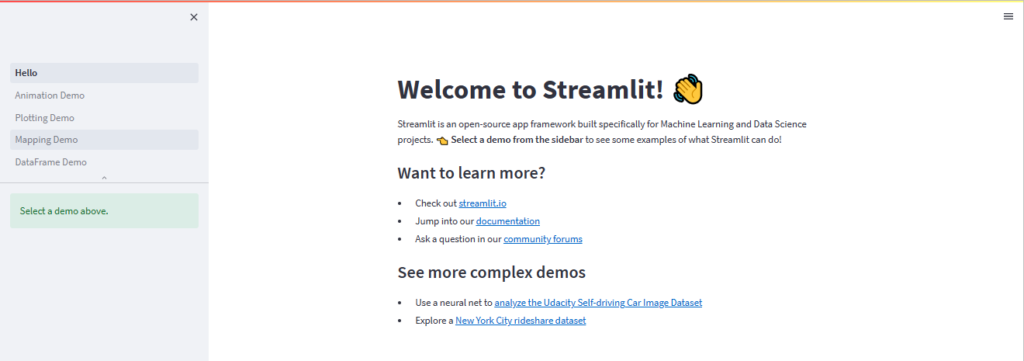
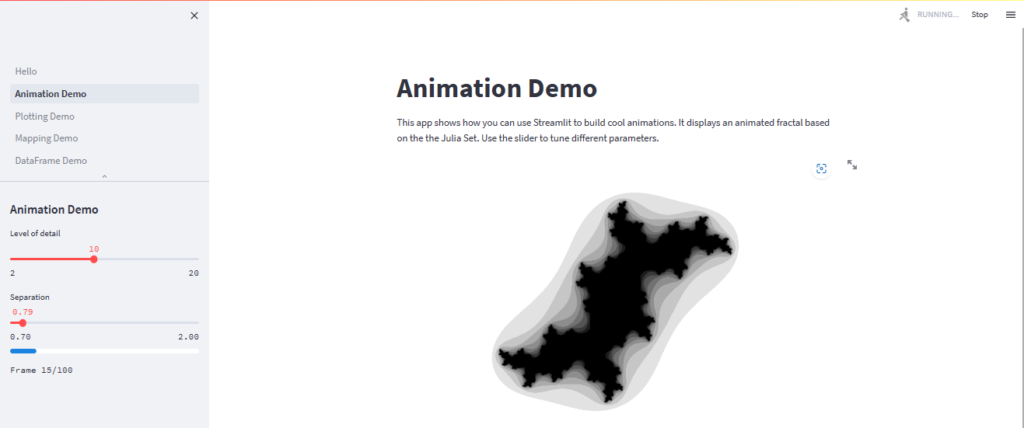
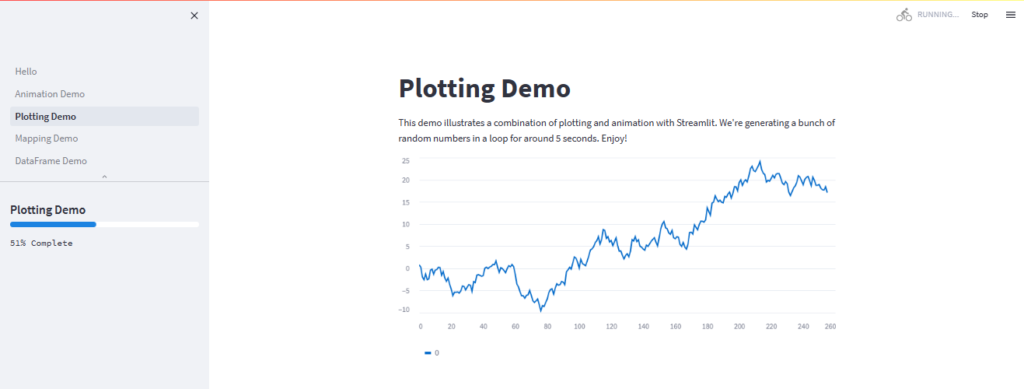
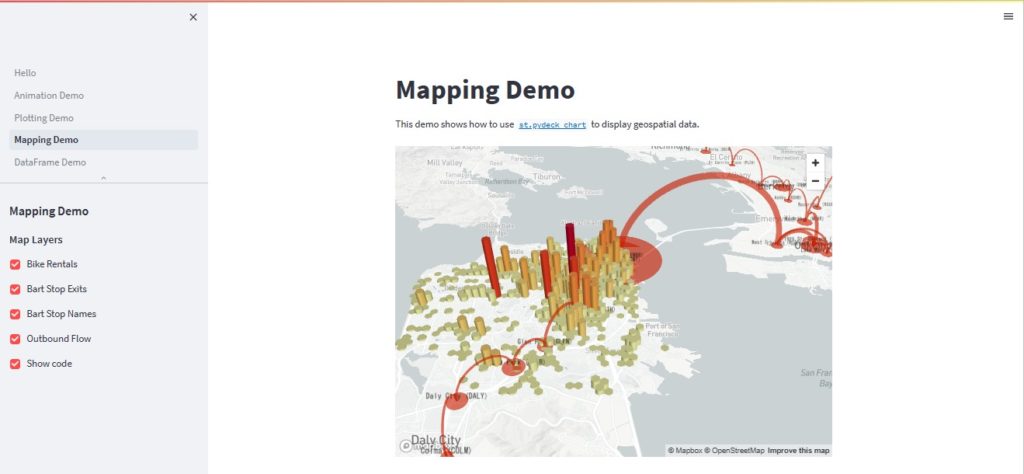
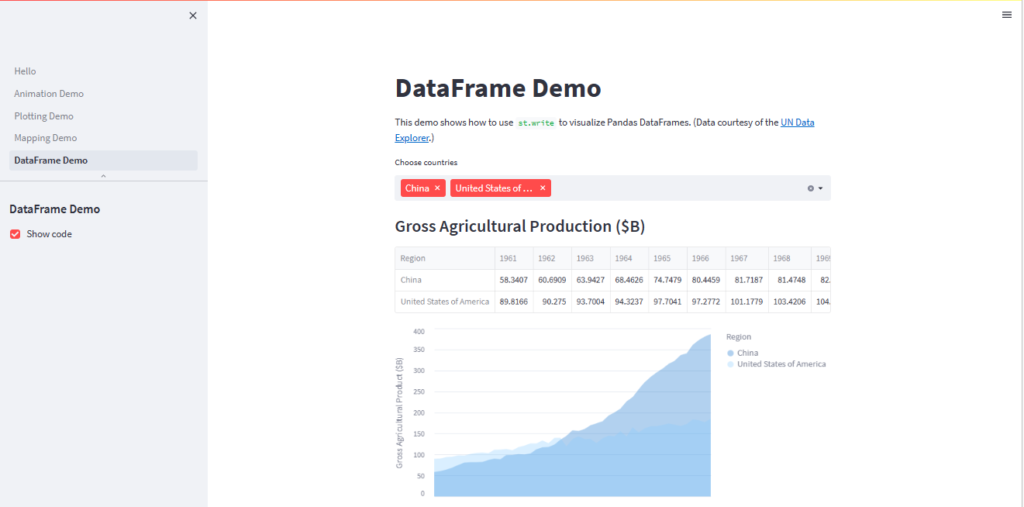
環境構築が正しくできたことを確認するためにデモ環境を起動してみます。以下のコマンドを実行するとブラウザが起動し、デモ環境が表示されます。
streamlit hello





コードも表示されるの自分で作るときに参考になります。

まとめ
- python -m venv 環境構築先のパスで仮想環境を作成する
- 仮想環境はバージョン管理の観点から構築しておいたほうが良い
- pip install streamlitでstreamlitをインストール
- streamlit helloでデモ環境起動
次回は構築した環境をGitHubに登録してソース管理を行いたいと思います。



コメント