6/4にふとメールを見ていると、streamlitからわざわざメールが来ていました。英語で書いてあったので詳細はわかりませんでしたが、ざっくりななめ読みすると、Streamlitがついに「マルチページ」(Multipage)に対応しましたという案内でした。そこでさっそく試してみました。
結論から言うと、マルチページを作るのがめちゃくちゃ簡単になりました。Streamlit使っている人は絶対にうれしい機能だと思います。

マルチページへの対応方法は、驚くほど簡単で、メインスクリプトが存在するフォルダに「pages」というフォルダを作ってそこにマルチページにしたいpyファイルを入れるだけです。
以下に早速試した内容を解説したいと思います。
前提条件
前提条件として当然、streamlitがインストールされていることが条件ですが、バージョンアップが必要になります。この機能はStreamlit v1.10.0以上である必要があります。バージョンアップがまだの人は以下のpipコマンドでバージョンアップを行います。
pip install --upgrade streamlit
作成方法
- 任意のフォルダを作成します。(ここではmy_app)
- 1で作成したフォルダにmain.py(何でもよい)というファイルを作成します。
- 1で作成したフォルダにpagesというフォルダを作成します。
※必ずpagesをいう名前で作成 - pagesフォルダに新しいpyファイルを作成する。
上記の手順でファイルを作成すると以下のようなフォルダ構成になると思います。
my_app
├── main.py #←ファイル名は何でもよい
└── pages #←フォルダ名は必ずpagesにすること
├── page_2.py #←ファイル名は何でもよい
└── page_3.py #←ファイル名は何でもよいこの状態で通常通り以下のコマンドを実行すればOKです。
streamlit run streamlit_app.py
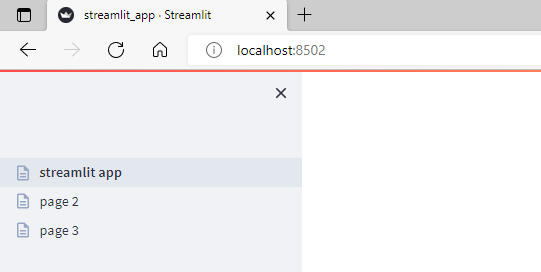
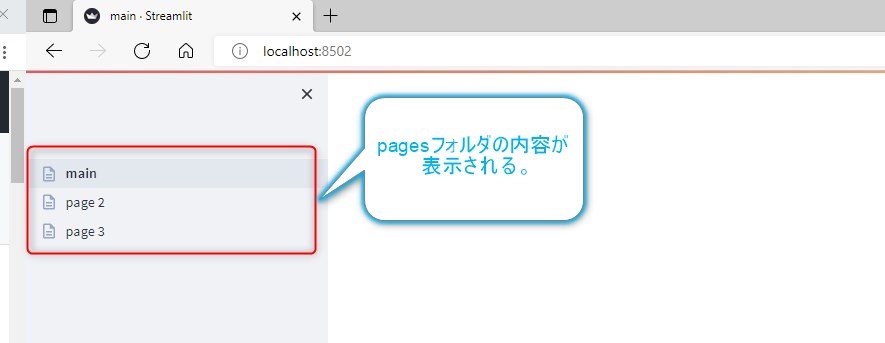
pagesフォルダの内容が自動で追加されます。

以下のように各ページにタイトルを入れた状態で実行すると切り替えされていることがわかります。
import streamlit as st
st.title('メインページ')import streamlit as st
st.title('ページ2')import streamlit as st
st.title('ページ3')マルチページの動き
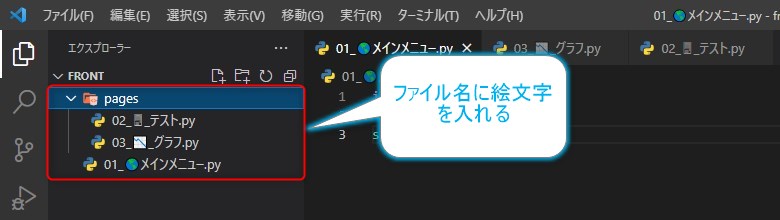
ファイル名に絵文字を挿入してアイコンにする
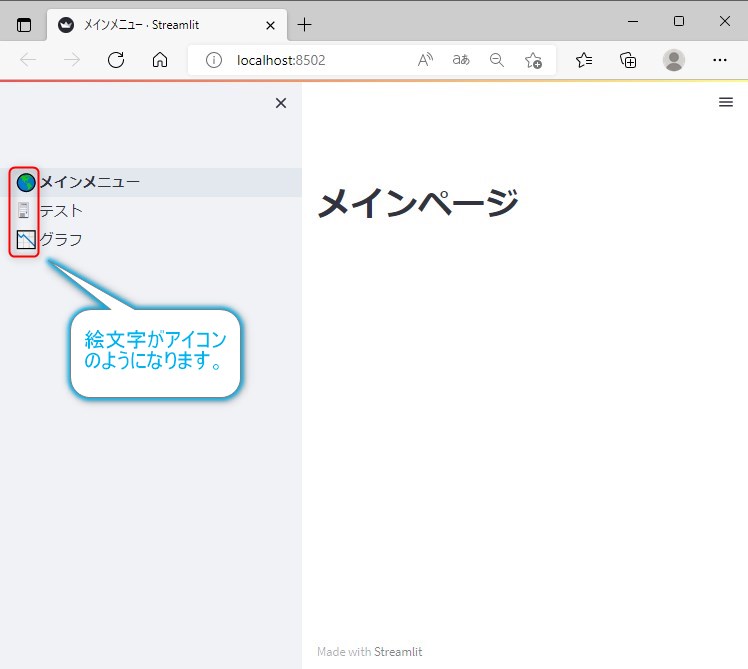
ファイル名に絵文字などの特殊文字を入れるのは、躊躇しますがファイル名に絵文字を入力して以下のようにアイコン代わりにすることもできます。

streamlitを起動すると絵文字部分がアイコンのようになります。
ファイル名に01_絵文字_ファイル名.pyのように番号を付与するとStreamlitが自動的に判別してくれて番号の若い順に並び替えてくれます。
streamlitを起動させるコマンドに絵文字が入っていても問題なく起動しました。
streamlit run 01_🌎メインメニュー.py

※Windowsなら絵文字はショートカットキーの[Windows ロゴ キー + :]で絵文字を表示することが可能です。
使ってみた感想
使ってみた感想はめちゃくちゃ便利です。
今までは、st.selectboxかst.radioのセレクトボックスかラジオボタンでページを選択させる処理を書かなければいけず、不便でした。
今回の新機能のマルチページなら追加したいページを作ってpagesフォルダに入れるだけです。
一つの画面1ファイルで構成できるので管理も非常に楽です。
詳細はStreamlit公式ブログに紹介されているのでぜひ見てみてください。
(Introducing multipage apps)

まとめ
- pagesフォルダに新しいページを追加すれば簡単にマルチページに対応
- マルチページ機能を使うにはStreamlit v1.10.0以上が必要
- 新しいマルチページ機能ならサイドバーにセレクトボックスなどを作る必要がなくなった。
streamlitのブログを見るとすでにセレクトボックスやラジオボタンでマルチページに対応していても簡単に移行できると書いてあるので、さっそく試してみようと思います。


コメント