Pythonで処理したデータが簡単にWEBシステムとして可視化できるStreamlit
WEBシステムをメモ感覚で作れてしまうのでめちゃくちゃ便利です。大規模なシステムには向いていませんが社内の共有用などには本当に最適です。
そんなStreamlitは、2022年7月時点でも月に1回程度のペースで新機能が追加された新しいバージョンをリリースしています。今回は7/14にリリースされたVersion 1.11.0でタブデザインに対応しました。
前からデータを可視化したグラフとテーブルをWEBページに表示するときに1ページに両方表示すると少し、ページ内がうるさい感じだと思っていたのでうれしい機能です。
さっそく、タブデザインを試してみました。streamlitでタブデザインを使うにはst.tabsというAPIを使用します。

事前準備
Streamlitでtabデザインを使うには、Streamlit本体のバージョンがVersion 1.11.0以上である必要がります。Version 1.11.0以下の場合は以下のコマンドでstreamlitをバージョンアップしてください。
pip install --upgrade streamlit
以下のコマンドを実行してVersion 1.11.0以上であればOKです。
streamlit --version
(実行結果) Streamlit, version 1.11.0
st.tabsでタブデザインを使う
st.tabs(タブ名)を使うと、複数の複数のコンテナをタブとして挿入してくれます。
以下のサンプルは、ランダムに発行した数値データをグラフ化及び表形式(dataframe)にして、
グラフとデータに分けてタブを作成しています。streamlitの公式ページのサンプルとほぼ同じです。
推奨はwith表記みたいです。
import streamlit as st
import numpy as np
tab1, tab2 = st.tabs(["📈 グラフ", "🗃 データ"])
data = np.random.randn(10, 1)
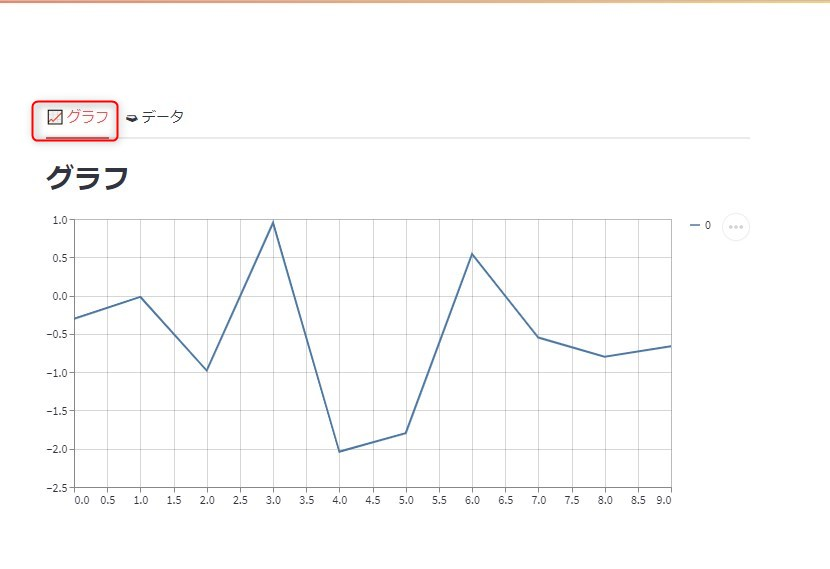
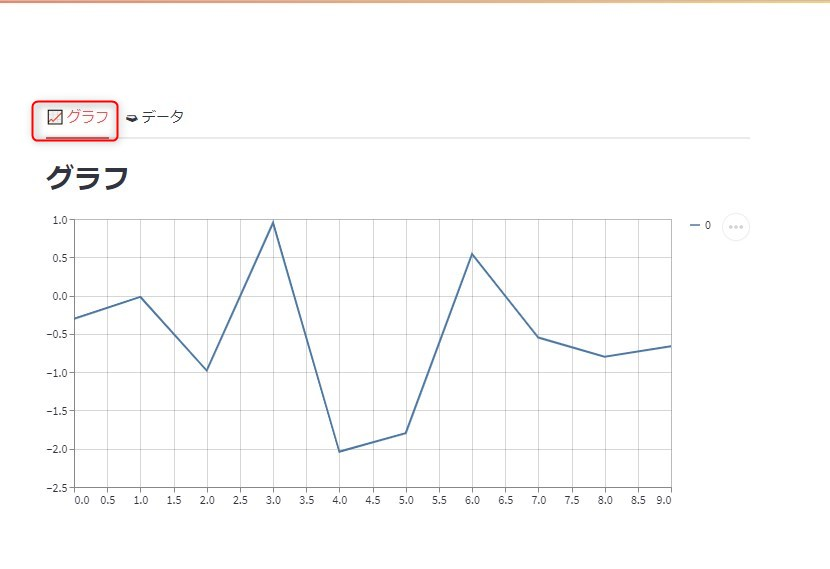
with tab1:
st.subheader("グラフ")
st.line_chart(data)
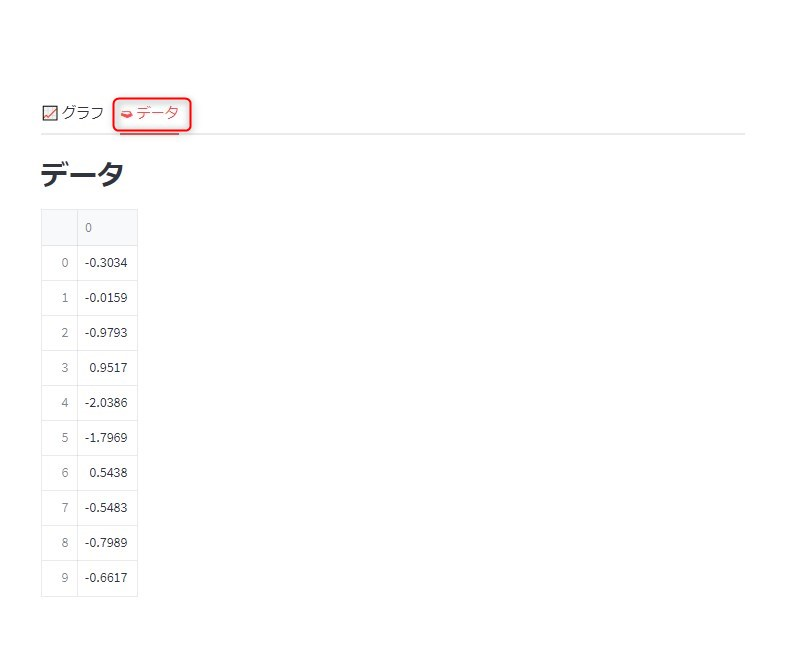
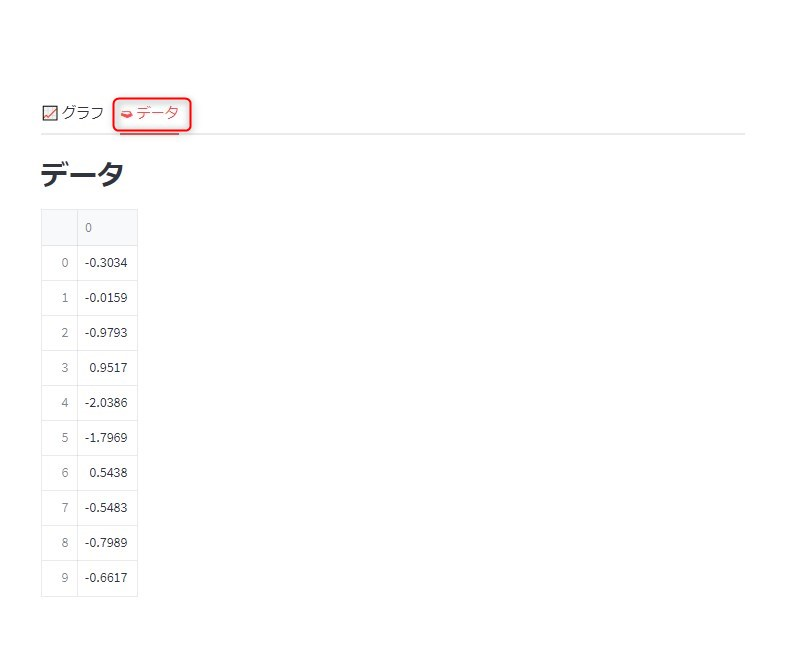
with tab2:
st.subheader("データ")
st.dataframe(data)

with表記を用いずに以下のように直接メソッドを呼び出すことも可能です。結果は上記と同じです。
import streamlit as st
import numpy as np
tab1, tab2 = st.tabs(["📈 グラフ", "🗃 データ"])
data = np.random.randn(10, 1)
tab1.subheader("グラフ")
tab1.line_chart(data)
tab2.subheader("データ")
tab2.dataframe(data)

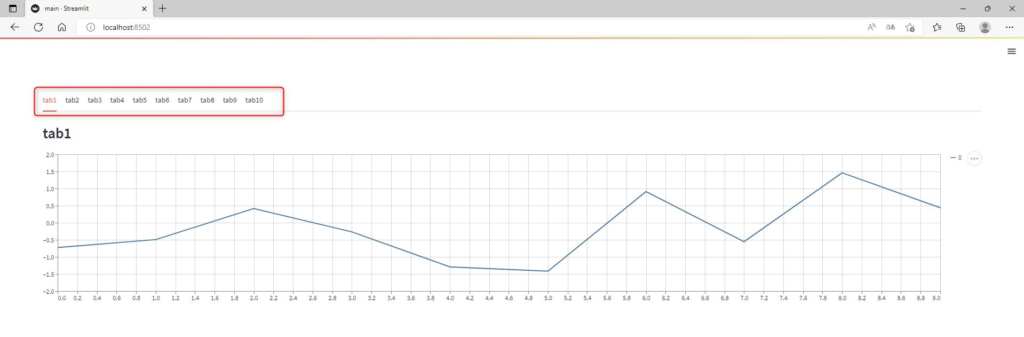
st.set_page_config(layout=’wide’)を記述すると余分な余白がなくなって幅いっぱいに表示されます。タブも10個は余裕で作れました。
import streamlit as st
import numpy as np
st.set_page_config(layout='wide')
tab1, tab2, tab3, tab4, tab5, tab6, tab7, tab8, tab9, tab10, = st.tabs(["tab1", "tab2", "tab3", "tab4", "tab5", "tab6", "tab7", "tab8", "tab9", "tab10"])
data = np.random.randn(10, 1)
with tab1:
st.subheader("tab1")
st.line_chart(data)
with tab2:
st.subheader("tab2")
st.line_chart(data)
with tab3:
st.subheader("tab3")
st.line_chart(data)
with tab4:
st.subheader("tab4")
st.line_chart(data)
with tab5:
st.subheader("tab5")
st.line_chart(data)
with tab6:
st.subheader("tab6")
st.line_chart(data)
with tab7:
st.subheader("tab7")
st.line_chart(data)
with tab8:
st.subheader("tab8")
st.line_chart(data)
with tab9:
st.subheader("tab9")
st.line_chart(data)
with tab10:
st.subheader("tab10")
st.line_chart(data)
複数の表やグラフを一つのページに表示させたいときに、タブを使うと非常にすっきりします。
st.tabsの機能がないときは、st.columnsなどで複数カラムレイアウトなどで強引に対応していたので
その必要が無くなるのかなと思います。
Streamlitは、コミュニティーに挙がっている改善要望などを見て、改善できるものは早急に新バージョンに適用してくれているみたいで今後も期待できそうです。



コメント