以前の記事でも書きましたがStreamlitは、pythonで作ったdataframeを簡単にテーブル形式の表にできるので非常に便利です。
ただ、日本語のヘッダーだと文字列が切れてしまうなどあと一歩という感じもありました。
2022/10/05 追記
hiroさんよりコメントいただき、Streamlit Version 1.13.0以降は日本語のヘッダーでも文字列が切れなくなりました。
そこで調べてみると、Streamlitのデータグリッドにaggridが使えるStreamlit-aggridというライブラリがあったので使ってみたいと思います。
使ってみた感想として以下の部分が非常に便利だと思いました。
- テーマを設定するだけでかなり見栄えが良くなる。
- テーブルの値をアップデートすることもできる。
aggridを使わずに書くと日本語が切れてしまう
以下はstreamlit-aggridを使わず、streamlitの標準機能でdataframeを表示させたプログラムです。
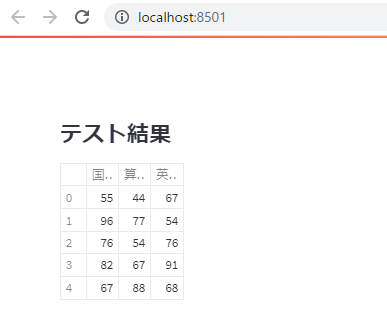
日本語ヘッダーの場合は文字列が切れてしまいます。
2022/10/05 追記
hiroさんよりコメントいただき、Streamlit Version 1.13.0以降は日本語のヘッダーでも文字列が切れなくなりました。
import streamlit as st
import pandas as pd
df = pd.DataFrame({'国語': [55, 96, 76, 82,67],
'算数': [44, 77, 54, 67, 100],
'英語': [67, 54, 76, 91, 68]})
st.subheader('テスト結果')
st.dataframe(df)
そんなときにStreamlit-aggridというライブラリの存在があることがわかりました。使ってみたところ簡単にできたので今回紹介したいと思います。streamlitでdataframeを表示する方法は以下で記事にしていますので参考にしてもらえればと思います。
streamlit-aggが紹介されているサイト

Streamlit-aggridを使う
インストール
Streamlit-aggridを使うには、pipコマンドインストールすればすぐに使えます。
pip install streamlit-aggrid
オプションなしで表示
インストールしたらfrom st_aggrid import AgGridでaggridをインポートして以下のコードを書きます。
import streamlit as st
import pandas as pd
from st_aggrid import AgGrid # ←ここを追加
st.set_page_config(page_title="テスト結果", layout="wide")
df = pd.DataFrame(
{'国語': [55, 96, 76, 82,67],
'算数': [44, 77, 54, 67, 88],
'英語': [67, 54, 76, 91, 68]})
st.subheader('テスト結果')
AgGrid(df)小さくて見えにくいかもしれませんが、日本語のヘッダーが切れずに表示されました。さらに表示される行が交互に色が変わっています。

テーマを適用する
Streamlit-aggridは、テーマを設定することができます。これだけで見栄えが結構変わります。
サイトを見る限り、デフォルトでは以下の5種類のテーマが選べるみたいです。
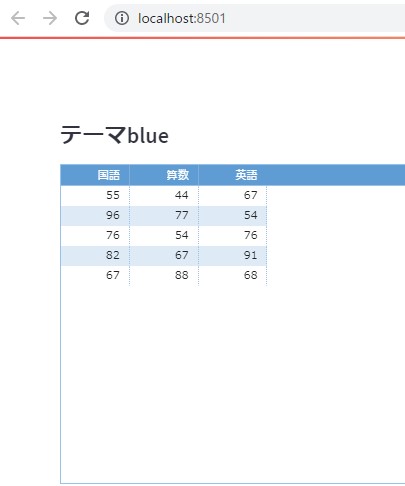
テーマが”blue”の場合(AgGrid(df,theme=“blue”))
テーマを反映する場合は、プログラムをAgGrid(df,theme="blue")に書き換えればOKです。個人的には“blue”が一番好きです。
import streamlit as st
import pandas as pd
from st_aggrid import AgGrid
st.set_page_config(page_title="テスト結果"", layout="wide")
df = pd.DataFrame(
{'国語': [55, 96, 76, 82,67],
'算数': [44, 77, 54, 67, 88],
'英語': [67, 54, 76, 91, 68]})
st.subheader('テーマ:blue')
AgGrid(df,theme="blue") #テーマを追加
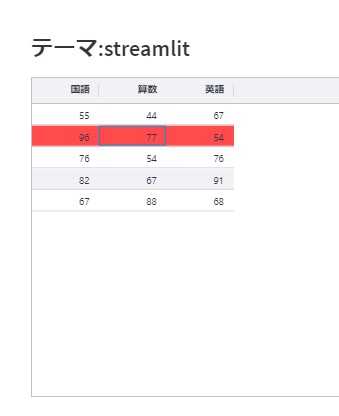
テーマが”streamlit”の場合(AgGrid(df,theme=“streamlit”))
選択した行がわかりやすく、シンプルなレイアウトです。

テーマが”light”の場合(AgGrid(df,theme=“light”))
私の環境ではデフォルトの設定でした。

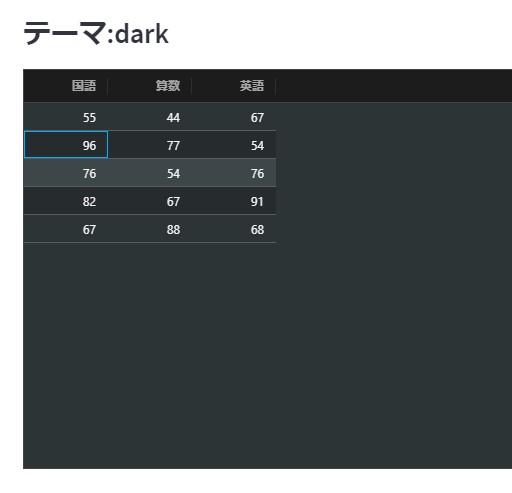
テーマが”dark”の場合(AgGrid(df,theme=“dark”))

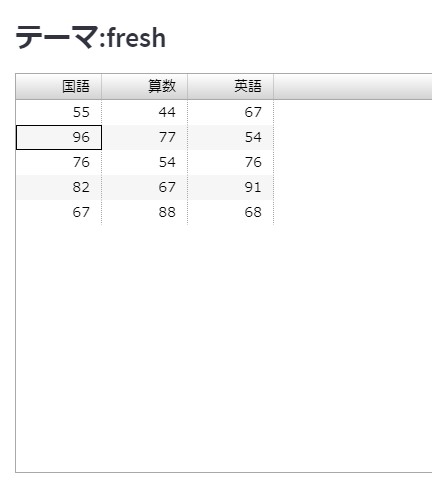
テーマが”fresh”の場合(AgGrid(df,theme=“fresh”))
freshも個人的には見やすいです。

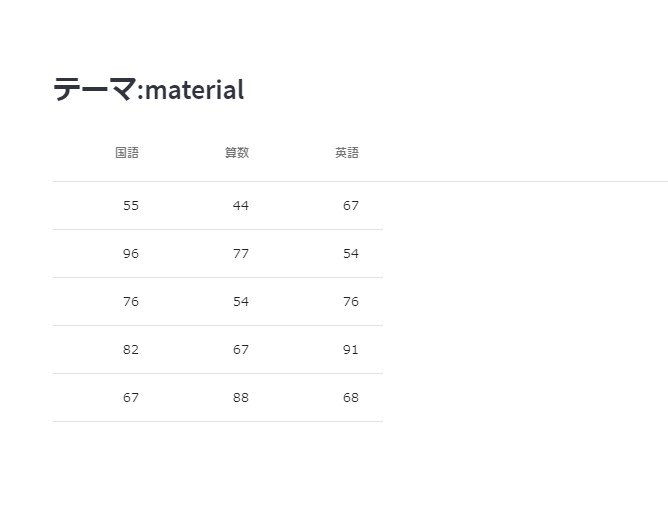
テーマが”material”の場合(AgGrid(df,theme=“material”))
gridの枠がないのでデータ内容によっては、一番すっきりする。

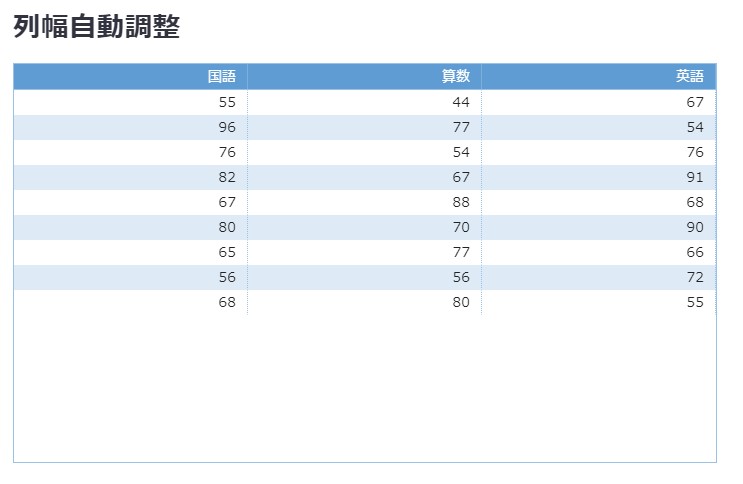
列の幅を自動調整する
fit_columns_on_grid_load=Trueで幅のサイズに余白が出ないように自動調整してくれます。
AgGrid(df,theme="blue",
fit_columns_on_grid_load=True)

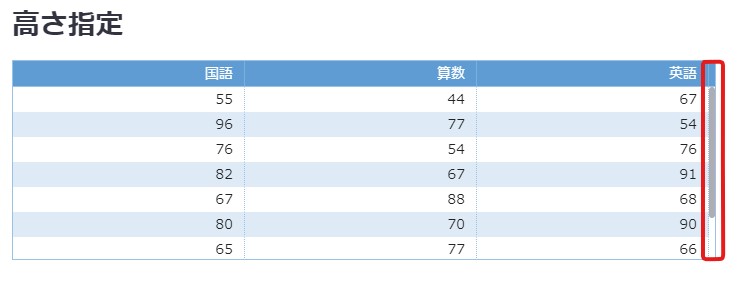
gridの高さを調整する
gridの高さはheight=数値で指定します。表示させるデータが高さの設定値を超えた場合は自動的に
右側にスクロールバーが表示されます。以下はあえて表示させるデータが設定値よりも大きい値ものを設定してみました。右サイドにスクロールバーが表示されます。
AgGrid(df,theme="blue",
fit_columns_on_grid_load=True,height=200)

表示されたデータのフィルタ設定なども可能
さらに表示したデータにフィルタ設定を行ったり列の順番を変更したりすることもできます。
簡単なデモ操作を以下にアップして見ました。この映像を録画する機能もStreamlitに標準でついてます。
GridOptionを使って表示させる
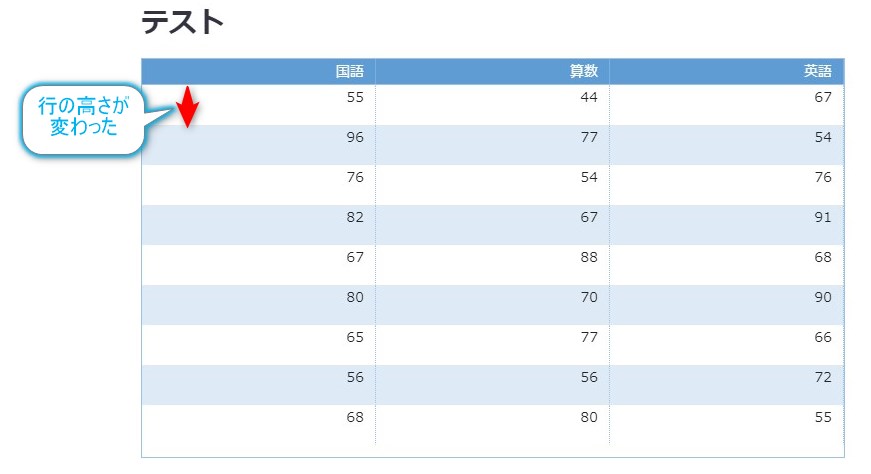
行の高さを調整する
GridOptionを指定するとより細かい設定ができます。ここでは、各行の高さを設定してみます。
import streamlit as st
import pandas as pd
from st_aggrid import AgGrid
from st_aggrid.grid_options_builder import GridOptionsBuilder
st.set_page_config(page_title="テスト結果")
df = pd.DataFrame(
{'国語': [55, 96, 76, 82,67,80,65,56,68],
'算数': [44, 77, 54, 67, 88,70,77,56,80],
'英語': [67, 54, 76, 91, 68,90,66,72,55]})
st.subheader('テスト')
gb = GridOptionsBuilder.from_dataframe(df)
gb.configure_grid_options(rowHeight=40)
gridOptions = gb.build()
AgGrid(df,theme="blue"
,gridOptions=gridOptions,
fit_columns_on_grid_load=True)
ざっくり説明すると
- GridOptionsBuilderをインポート(4行目)
- GridOptionsBuilderを反映するdataframeを指定(12行目)
- rowHeight=40で行の高さを指定(13行目)
- gridOptionsを生成(ビルド)(14行目)
- ビルドしたgridOptionsをgridoptionsに設定(16行目)
となっています。
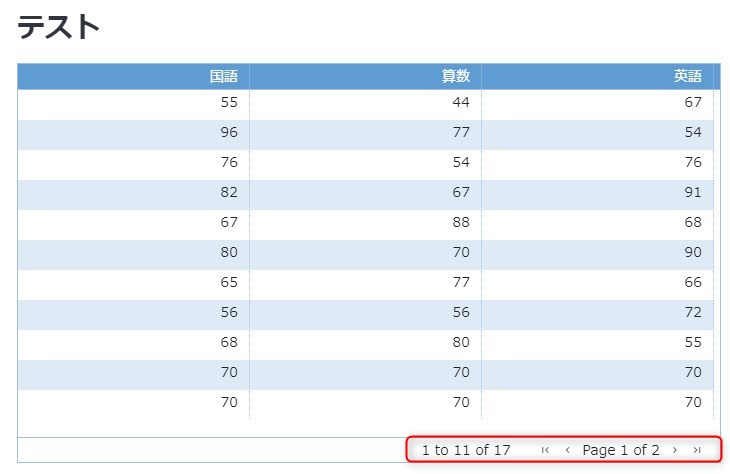
ページネーション
configure_pagination(enable:bool,paginationAutoPageSize:bool,paginationPageSize:int)でページネーションも可能です。
| オプション | 設定値(型) | 設定例 |
|---|---|---|
| enable | boolean(True/False) | ページネーションの有効化 |
| paginationAutoPageSize | boolean(True/False) | ページネーションのページサイズの自動 |
| paginationPageSize | int | 1ページに表示する行数 |

import streamlit as st
import pandas as pd
from st_aggrid import AgGrid
from st_aggrid.grid_options_builder import GridOptionsBuilder
from st_aggrid.shared import JsCode
st.set_page_config(page_title="テスト結果")
df = pd.DataFrame(
{'国語': [55, 96, 76, 82,67,80,65,56,68,70,70,70,70,70,70,70,70],
'算数': [44, 77, 54, 67, 88,70,77,56,80,70,70,70,70,70,70,70,70],
'英語': [67, 54, 76, 91, 68,90,66,72,55,70,70,70,70,70,70,70,70]})
st.subheader('テスト')
gb = GridOptionsBuilder.from_dataframe(df)
gb.configure_grid_options(rowHeight=30)
gb.configure_pagination()
gridOptions = gb.build()
AgGrid(df,theme="blue"
,gridOptions=gridOptions
,fit_columns_on_grid_load=True
)その他
当記事では取り上げませんが以下のようなことができるみたいです。
- 表示だけでなくテーブルを編集することも可能
- ページネーションができる。
- グループ化や列固定、集約ができる。
- JavaScriptコードを挿入することができる。
- 選択した行の値を取得することができる。
などかなり細かいことまでできます。
使った感想
他の機能はまだ勉強中なので分かり次第随時更新していきたいと思います。



コメント
「aggridを使わずに書くと日本語が切れてしまう」についてですが、
Streamlit Version 1.13.0 で改善され、日本語でも途切れなくなりました。
※Changelogに以下の記載があり
Improvements to st.dataframe sizing: Column width calculation respects column headers, supports double click between column headers to autosize, better fullscreen support, and fixes the issue with the width parameter.
hiroさん
コメントありがとうございます。こちらでも確認したところStreamlit Version 1.13.0では、解消されておりました。
aggridもいいですが簡単な表であればst.dataframeのほうが書きやすいのでこの改善は非常にうれしいです。
貴重な意見ありがとうございました。