htmlでWEBサイトを作る際に、表(テーブル)を表示させたいことが結構あると思います。
今回は、HTMLで表(テーブル)を作成して、CSSでデザインを変更していく方法についてまとめてみようと思います。サンプルとして学校でよく見ていた簡単な時間割を作ってみようと思います。
htmlでテーブルを表示させるときによく使うタグ
| タグ | 内容 |
|---|---|
| <table>タグ | テーブル全体を挟むときに使うタグ |
| <tr>タグ | table rowの略 1行を表している |
| <th>タグ | table headerの略 テーブルの見出し |
| <td>タグ | table dataの略 テーブルの値を表す |
テーブルの基本形
HTMLでテーブルを作成するときの基本形は以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<!--headタグ-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>時間割</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<table>
<tr>
<th>時限</th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
</tr>
<th>1時間目</th>
<td>数学</td>
<td>理科</td>
<td>社会</td>
<td>英語</td>
<td>国語</td>
<tr>
</tr>
<th>2時間目</th>
<td>国語</td>
<td>英語</td>
<td>理科</td>
<td>社会</td>
<td>体育</td>
<tr>
</tr>
<th>3時間目</th>
<td>体育</td>
<td>家庭科</td>
<td>家庭科</td>
<td>数学</td>
<td>体育</td>
<tr>
</tr>
<th>4時間目</th>
<td>理科</td>
<td>音楽</td>
<td>国語</td>
<td>社会</td>
<td>英語</td>
<tr>
</tr>
<th>5時間目</th>
<td>英語</td>
<td>数学</td>
<td>社会</td>
<td>理科</td>
<td>国語</td>
<tr>
</tr>
<th>6時間目</th>
<td>社会</td>
<td>美術</td>
<td>理科</td>
<td>数学</td>
<td>社会</td>
<tr>
</table>
</body>
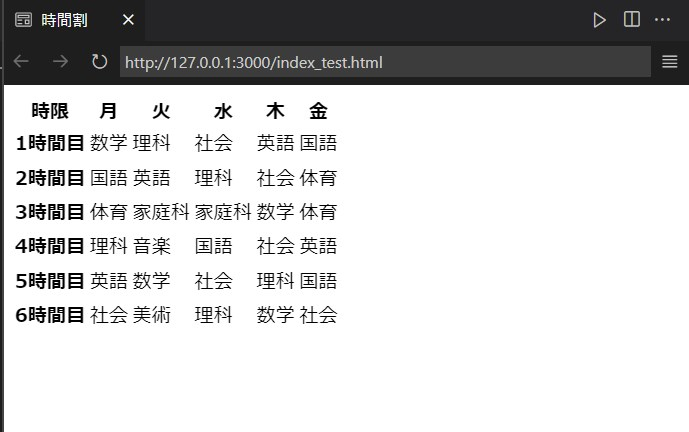
</html>ブラウザで表示させると

thで記述したところはデフォルト太字になります。
CSSで背景色を設定する
テーブルの背景色を設定は、background-colorで設定します。今回は時間割のテーブルヘッダーで記述した部分の背景色をオレンジにしてみます。
th {
background: orange
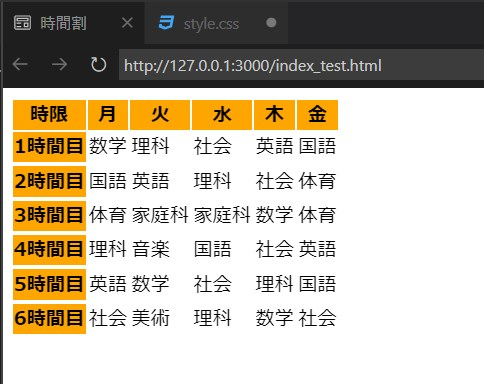
}ブラウザで表示するとヘッダー部分が分かりやすくなり、見やすくなりました。

CSSでボーダーラインを引く
次にCSSでボーダーラインを(枠線)を引きます。
th {
border: solid;
background: orange
}
td {
border: solid;
}
table {
border: solid;
}見栄えはよくなりましたが行と行に隙間があるので表全体がごちゃごちゃしています。

枠線と枠線を重ねる
上記の表だと各要素が離れて表示されていますので、枠線と枠線を重ねて表示させます。
枠線を重なる場合はCSSに以下を記述します。border-collapseは、隣り合ったテーブルセルの間隔を設定するプロパティです。
デフォルトではseparateで離れて表示させるようになっています。ここを以下のようにcollapseに設定すると重ねて表示されるようになります。
border-collapse:collapse;
th {
border: solid;
background: orange;
}
td {
border: solid;
}
table {
border: solid;
border-collapse:collapse;
}だいぶ良くなりましたね!!

枠線の太さの調整
大外枠以外は、線が細いほうが見やすいので、その辺を調整していきます。今回は、大外枠はそのままの太さでいいのでtableタグはそのままでそれ以外の線は1pxにして細くします。
th {
border: solid 1px;
background: orange;
}
td {
border: solid 1px;
}
table {
border : solid;
border-collapse:collapse;
}かなり良くなりました。

幅と高さ及び文字位置を調整
最後にテーブルの幅と高さ及び文字位置を調整すると完成です。今回はthタグが縦と横に存在しているのでthタグに以下の設定をしてみました。また文字位置はtdタグを中央揃えにしています。
th {
border: solid 1px;
background: orange;
width: 70px;
height: 70px;
}
td {
border: solid 1px;
text-align:center
}
table {
border : solid;
border-collapse:collapse;
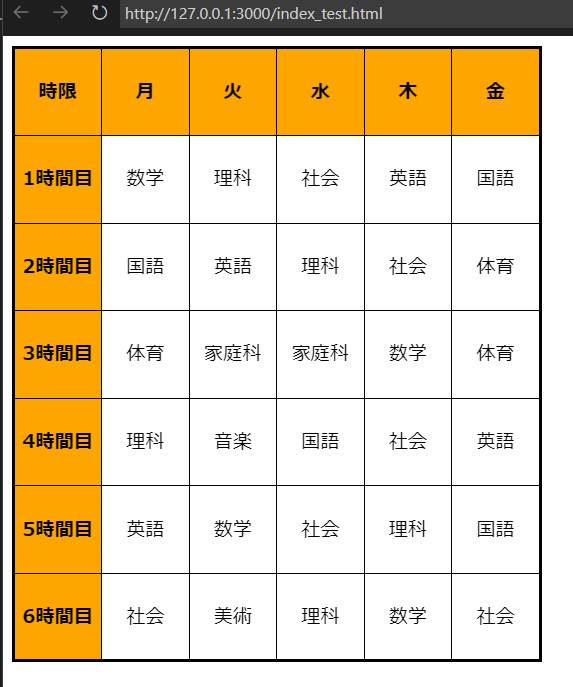
}これで完成です。

このようにして、CSSでどんどん自分の好みのデザインに調整していきます。正直html部分は骨組みのみでCSSがデザイン部分を担っています。CSSのデザインは、BootstrapなどのCSSフレームワークが存在していて、あまり考えなくてもある程度はきれいに作ることも可能です。
これは、おしゃれに見えるCSSの設定をフレームワーク側が用意しているからです。ただ、ある程度はCSSが自分でも使えるようにはしておいたほうがいいと思います。


コメント