Reactを中心としたJavaScriptについて
 JavaScript
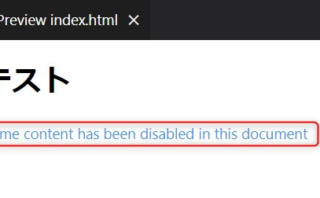
JavaScript VSCodeのHTMLPreviewで「Some content has been disabled in this document」
VSCodeでHTML内に<script></script>内にdocument.writeするだけのコードを書いてHTMLPreviewで表示したところSome content has been disabled in this documentのメッセージが表示されました
 JavaScript
JavaScript 【JavaScript】map、filter、indexを理解する
JavaScriptに限らず、ループ処理を行う際は大体そのプログラムでもfor構文やwhile構文を使うことが多いと思います。ただ、JavaScriptで配列を扱うときは、mapやfilterなどを使ったほうが便利です。
 JavaScript
JavaScript 【JavaScript】スプレッド構文を理解する
これは、スプレッド構文と呼ばれるものです。スプレッド構文は配列やオブジェクトに対して使う記法で内部の要素を順番に展開してくれる役割があります。
 JavaScript
JavaScript 【JavaScript】分割代入を理解する
ES2015から導入された機能に分割代入という機能があります。これはオブジェクトや配列から値を抽出する機能です。この機能を使うと値をまとめて代入することができて非常に便利です。
 JavaScript
JavaScript 【JavaScript】アロー関数を使ってみる
ES2015で追加された機能でアロー関数というものがあります。JavaScript内で記述する関数(function)が非常にシンプルにかける記法です。
最近のシステムではアロー関数で記述していることが多いです。
 JavaScript
JavaScript 【JavaScript】テンプレートリテラルを理解する
モダンJavaScript(ES2015以降)に新しく使えるようになった構文でテンプレートリテラル(テンプレート文字列)があります。
文字列の中で変数を展開するときに使うのですが結構便利なので紹介したいと思います。
 JavaScript
JavaScript 【JavaScript】変数宣言の方法を理解する
varは元々ありましたが、letとconstはES2015から追加された機能で、意外と違いが違いが説明できないことがあります。そこで今回はJavaScriptの変数の宣言についてまとめてみようと思います。
 JavaScript
JavaScript Reactを学ぶ前にモダンなJavaScriptについて知っておく
よく言語の特徴でモダンなという言葉がでてきます。 直訳すると近代的なという意味があるのですが、このモダンはいつの時点の何が基準になってモダンと言っているのかよくわかりません。今勉強中のReact(リアクト)にもモダンなJavaScriptと...