前回の記事でSpringBootの簡易アプリケーションをVSCode上で単体テストをするところまでやってみました。いよいよ最後にGitHubActionsを使って自動ビルド&自動単体テストを実現させてみようと思います。当記事は以下の記事で作成したプロジェクトをGitHubActions化しているので興味のある方は参考にしていただけたらと思います。
【環境構築編】

【GitHubに登録編】

【簡易画面作成編】

【単体テスト環境構築編】

【単体テスト実装編】

GitHubActionsって何?
GitHubActionsは、GitHubが提供している機能の一つで、CI/CDを実現するためのツールです。
ここでのCI/CDは、GitHub上にGitHubに登録したソースを動かせる環境を構築して自動でビルド→テスト→デプロイまでを自動管理できるようになる仕組みです。一般的にビルドとテストはCI(継続的インテグレーション)の範疇でデプロイがCD(継続的デリバリー)の範疇になります。
最近、流行りのDevOpsを実現するためのツールと思ってください。
GitHubActionsは、リポジトリごとに設定されていてリポジトリがpublic(公開)であれば、無料でこの機能を使うことができます。
privateの場合は、無料使用時間分を超過すると有料になります。料金はGitHubのプランとストレージ容量及び月あたりの使用時間によって異なります。
GitHubActions内に構築するOS(WindowsやLinux)によって時間の計算方法が違ってくるので気になる人はGitHubのサイトを確認してみてください。

今回はpublic(公開)リポジトリで行うので料金の心配はないです。
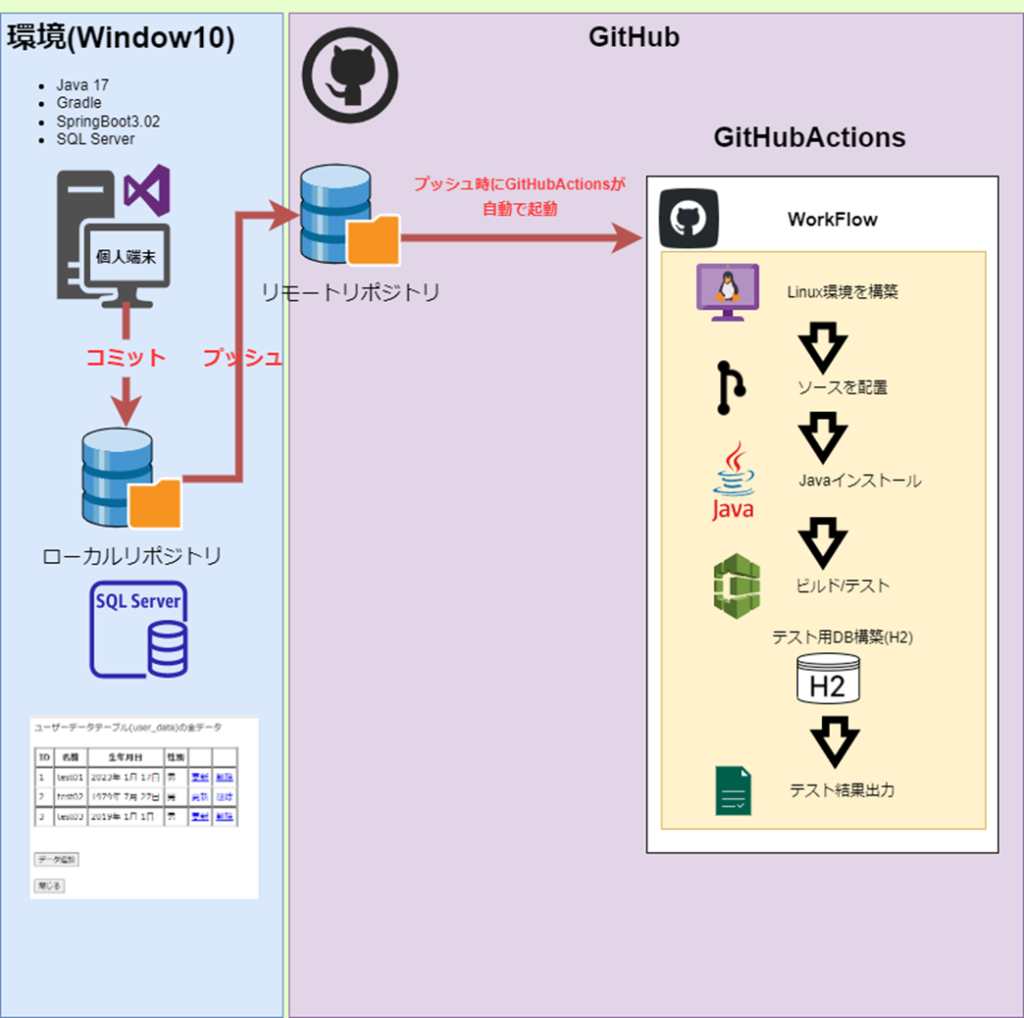
概要図
今回構築した環境は、以下のようになっています。VScode上で実装したプログラムをコミット後、
GitHubのメインリポジトリにプッシュされたタイミングで自動的にGitHubActionsが起動し、
OSなどの環境構築→ビルド→テスト→テスト結果出力までを自動で実行してくれます。

今回はGitHubActionsに構築するOSはLinux(Ubuntu)にしていますが、WindowsやMacを指定することも可能です。今回は使用しませんがGitHub環境に環境を構築するのではなく、普段使用しているオンプレミスなどの独自で構築したサーバーで自動化したい場合はGitHubホスティッドランナーという機能もあります。
GitHubActionsの設定方法
上記の図を見る限りOS環境を構築などをやっているので難しそうと感じると思います。
ところがGitHubActionsの設定は非常に簡単で基本的にはワークフローファイル(yml)を作るだけです。しかもこのワークフローファイルも主要な言語ではひな形があるので対象のひな型を選択して、ちょっと書き換えるだけで使えちゃいます。以下に今回行った手順をまとめてみました。
GitHubでworkflowsファイルを作成
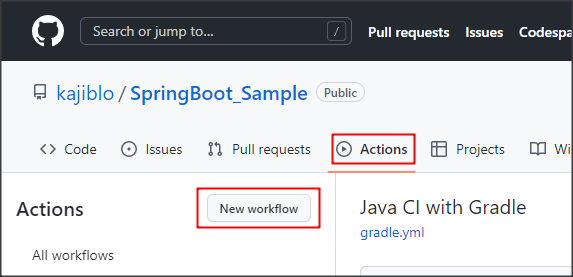
GitHubActions化したいリポジトリを選択して[Actions]を選択し、[New workflow]を選択します。

Choose a workflowで自分のプロジェクトに即したワークフローを選択します。今回はJavaのプロジェクトでビルドはGradleで行っているので[Java with Gradle]を選択します。

選択するとリポジトリの./github/workflowsにymlファイルが作成されます。内容は以下になっています。
# This workflow uses actions that are not certified by GitHub.
# They are provided by a third-party and are governed by
# separate terms of service, privacy policy, and support
# documentation.
# This workflow will build a Java project with Gradle and cache/restore any dependencies to improve the workflow execution time
# For more information see: https://docs.github.com/en/actions/automating-builds-and-tests/building-and-testing-java-with-gradle
name: Java CI with Gradle
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
permissions:
contents: read
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Set up JDK 11
uses: actions/setup-java@v3
with:
java-version: '11'
distribution: 'temurin'
- name: Build with Gradle
uses: gradle/gradle-build-action@67421db6bd0bf253fb4bd25b31ebb98943c375e1
with:
arguments: buildこれだけで動く場合もあるのですが、今回はJavaのバージョンが違っていたり、Jacocoでテスト結果を出力したいなどがあるので以下に書き換えています。基本的には上記パターンに少し修正を加えた程度です。
(変更後)
#ワークフローの名前
name: Java CI with Gradle
#メインブランチがプッシュされたときに実行される
on:
push:
branches: [ "main" ]
#リポジトリの権限
permissions:
contents: read
#一つのジョブ定義ごとに一つのコンテナが用意される
jobs:
#ジョブの定義名
build:
#ランナーの選択(実行環境のOS)
runs-on: ubuntu-latest
steps:
#Githubに登録されているリポジトリをチェックアウトする
- uses: actions/checkout@v3
#Java 17の環境を構築(インストール)
- name: Set up JDK 17
uses: actions/setup-java@v3
with:
java-version: '17'
distribution: 'adopt'
#Gradleのバッチに実行権限付与(デフォルトでは実行権限がない)
- name: Make Gradle executable
run: chmod +x ./gradlew
#ビルドして単体テストレポート出力(Jacoco)
- name: Build with Gradle(Jacoco)
run: ./gradlew build jacocoTestReport
#ユニットテスト結果をGitHubにアップロードする
- name: Archive unit test results
uses: actions/upload-artifact@v2
with:
name: unit-test-report
path: build/reports/tests/test
# カバレッジレポート(Jacoco)をGitHubにアップロードする
- name: Archive coverage results
uses: actions/upload-artifact@v2
with:
name: code-coverage-report
path: build/reports/jacoco/test/html解説
- mainブランチがプッシュされると自動的に実行される。(on:)
- runs-on: 構築するOSを選択。今回はubuntu(Linux)の最新版
- uses: actions/checkout@v3でソースをチェックアウト
- uses: actions/setup-java@v3でJavaをインストール
- run: chmod +x ./gradlewでgradleバッチに実行権限を付与。(これやらないとエラー)
- run: ./gradlew build jacocoTestReportはJacocoでビルド&テスト
- uses: actions/upload-artifact@v2はwithで指定したファイルをGitHubにアップロード
後は、ymlファイルをStart commitすれば完了です。結構簡単です。
GitHubActionsの実行
今回の設定は、mainリポジトリがプッシュされたタイミングで実行されるようになっていると思います。恐らくこのymlファイルを保存したことでリポジトリがプッシュされているはずなので結果を確認してみます。
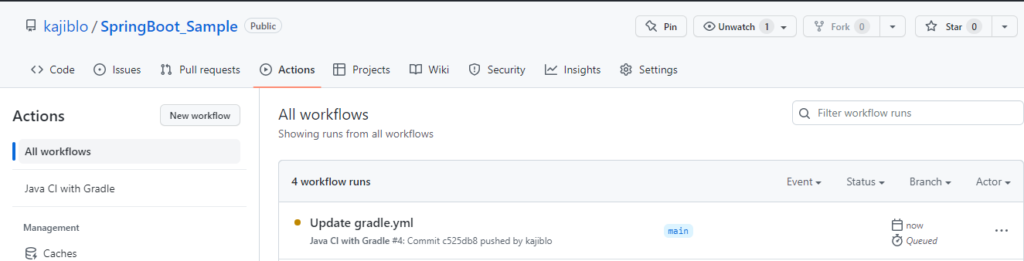
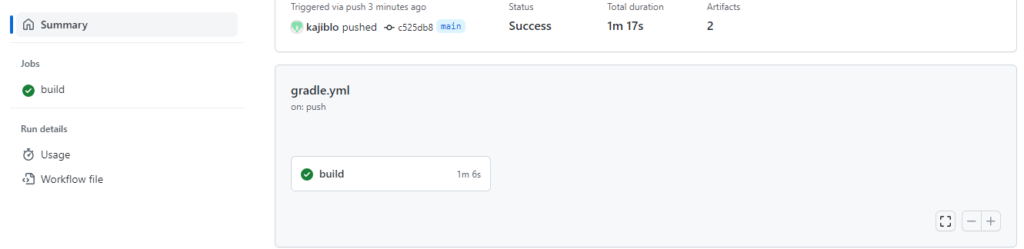
Actionsタブを選択すると以下のようになっていると思います。

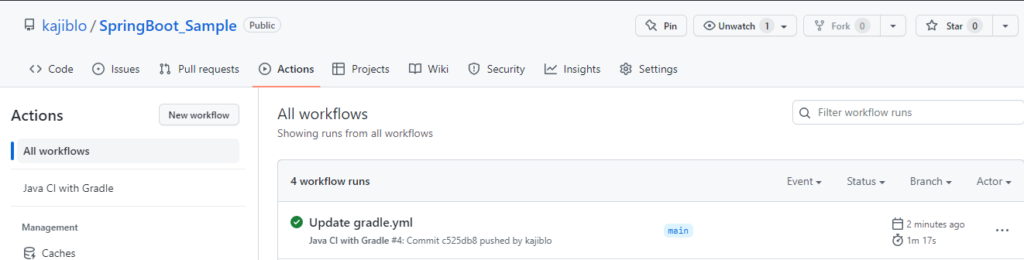
テストが完了すると以下のように緑になります。

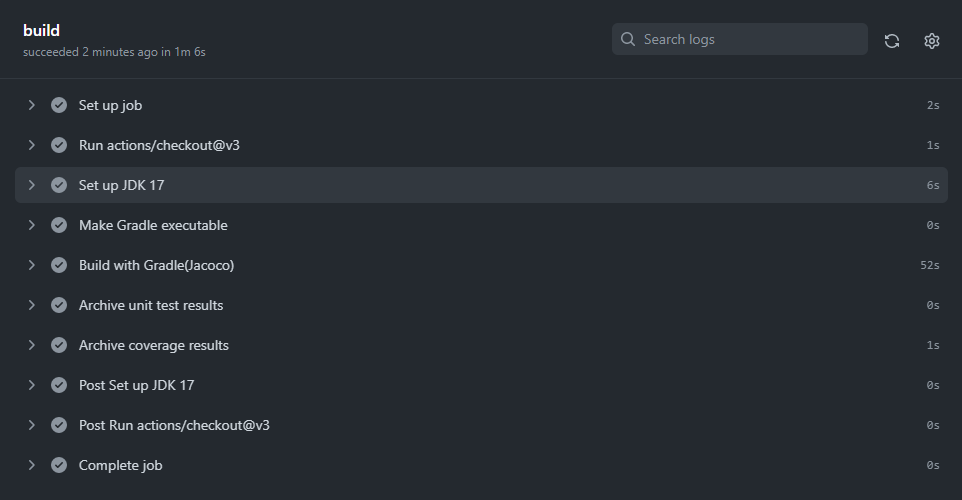
終了した結果をクリックすると


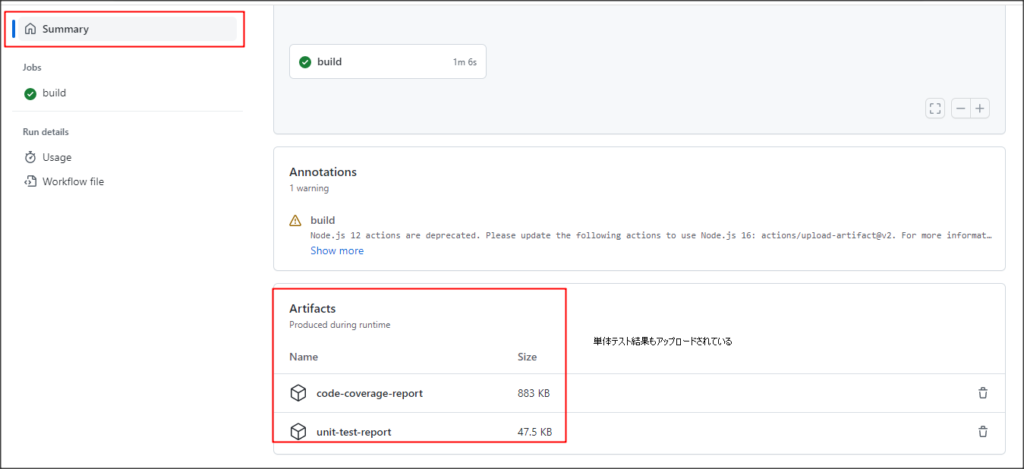
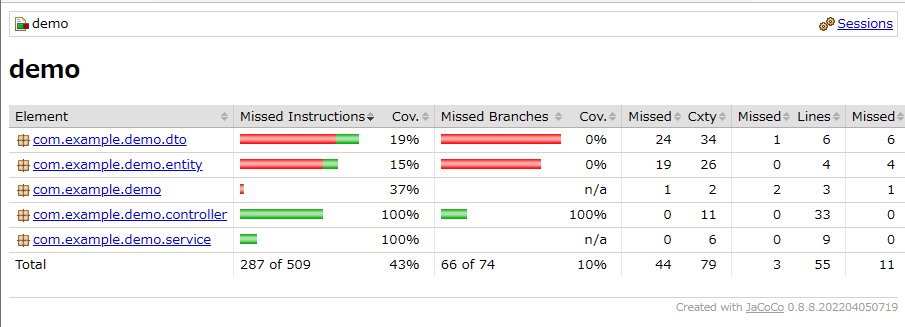
Summaryを確認すると単体テスト結果もアップロードできるようになっています。クリックするとZip形式でダウンロードされます。解凍して開くとレポートファイルも確認できます。


まとめ
思ったより簡単にGitHubActionsで単体テストの自動化ができるようになりました。
今回のコードなどは以下のGitHubに公開しましたので気になる方は参考にしていただけたら嬉しいです。



コメント