今、ディープラーニングなどで話題のpythonを勉強していますが、保守しているシステムのデータ抽出や資料作成などで使えそうなのでGUIを作ってある程度ボタン一つで自動化できるようにしたいと思いました。
調べてみたところ簡単な画面であれば標準ライブラリのtkinterで画面が作れそうなので調べてみました。実際に試してみたところ思ったより簡単に画面はつくれました。
tkinterとはどんなものなのか?
tkinter(ティーキンター or ティーケイインターと呼ぶらしい)は、PythonでGUIを簡単に作成するための標準ライブラリです。スクリプト言語 Tcl とGUI作成ツール Tk からなる 非常に強力なGUIスクリプティングTcl/TkのTkの部分をpythonで使用できるようにしたライブラリです。
tkinterで簡単なGUI画面を作ってみる
今回はtkinterでメインとなるメニュー画面を作成しました。
簡単な仕様
- 画面サイズの500×500
- 画面上にラベルを配置
- ボタンを4つ配置(ボタンのみ配置)
- 右下に閉じるボタンを配置し、閉じるボタンを押すと画面が閉じる
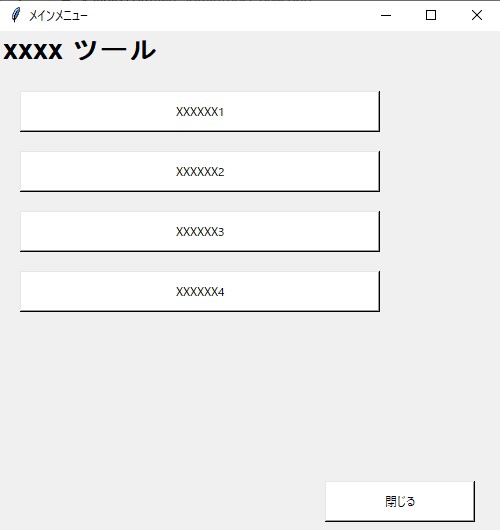
作成した画面

ソースコード
#tkinterのインポート
import tkinter
#tkinterを起動
root = tkinter.Tk()
#タイトルの設定
root.title('メインメニュー')
#画面サイズの指定
root.geometry("500x500")
def close_window():
root.destroy()
# ラベル表示
label = tkinter.Label(root, text="xxxx ツール", font=("MSゴシック", "20", "bold"))
label.grid()
# ボタンの設定(text=ボタンに表示するテキスト)
btn0 = tkinter.Button(root, text='XXXXXX1',
width = 50,
height = 2,
bg = "White",
)
btn1 = tkinter.Button(root, text='XXXXXX2',
width = 50,
height = 2,
bg = "White",
)
btn2 = tkinter.Button(root, text='XXXXXX3',
width = 50,
height = 2,
bg = "White",
)
btn3 = tkinter.Button(root, text='XXXXXX4',
width = 50,
height = 2,
bg = "White",
)
btn_close = tkinter.Button(root, text='閉じる',
width = 20,
height = 2,
bg = "White",
command = close_window
)
#ボタンを配置する位置の設定
btn0.place(x=20, y=60)
btn1.place(x=20, y=120)
btn2.place(x=20, y=180)
btn3.place(x=20, y=240)
btn_close.place(x=325, y=450)
root.mainloop()ソースコードは、VisualStudioCodeで作成しています。まだ、VisualStudioCodeの環境を作っていないという方は、以下の記事にまとめているので参考にして構築してみてください。VSCodeだと、補完機能などが効くのでつくりやすいです。
VisalStudioCodeのインストール
VisualStudioCodeでPython環境を構築
ソースコードの備忘録
root.geometry(“500×500”)で画面サイズを指定
root.geometry("500x500")root.destroy()で閉じる
def close_window():
root.destroy()root.mainloop()は、画面の待機
mainloop()は、この画面の何かイベントが発生するまで待機します。ここでは上記のroot.destroyのイベントが発生するまで画面を閉じずに待機し続けます。
tkinterを呼び出すときに大文字にすると・・・
tkinterを大文字のTkinterと書いてしまうとエラーになっていますので注意!
まとめ
- pythonで画面を作りたいならtkinterで簡単に作れる。
- 画面を表示されときはmainloop()を使う。
- 画面を閉じるときは、destroy()を使う。





コメント