VSCodeなら省略記法を使えば、自動でhtmlファイルに記述していくれるhtmlのおまじないのような構文ですがHTMLでは、基本構造なので絶対に書かなければいけないコードです。今回はHTMLファイルで必ずと言っていいほど記述するHTMKの基本構造の記述について理解しようと思います。
当記事はコーディングする環境がVSCodeであることが前提です。
まだ環境の準備をしていない人は以下の記事を参考にVSCodeの環境を作っていただければと思います。
HTMLの基本構造
VSCode上でHTMLファイルに省略記法で!を入力すると以下のコードが自動で記述されると思います。
これは、HTMLの枠組みを定義する基本構造になります。1行1行に意味があるので理解していきたいと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><!DOCTYPE html>
1行目の<!DOCTYPE html>は、ファイルはHTML5で記述しているよと宣言するために、最初に記述するDOCTYPE宣言(DTD)。
HTML4.01までは、以下のように改定板がHTML5からシンプルになった。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//JA" "http://www.w3.org/TR/html4/loose.dtd"><html>タグ
<html>は、ここからHTMLの記述を始めますという意味、
記述が終わったら必ず</html>で閉じること。※lang=”ja”は後ほど後述
<html lang=”ja”>
2行目の<html lang=”ja”>は、この文書の言語を指定している。
ここでの言語はプログラミングの言語ではなく何語で書くサイトなのかを指定する。
jaは日本語、enは英語となる。
googleのChromeなどで実装されている自動翻訳機能との兼ね合いで記述したほうがよい。
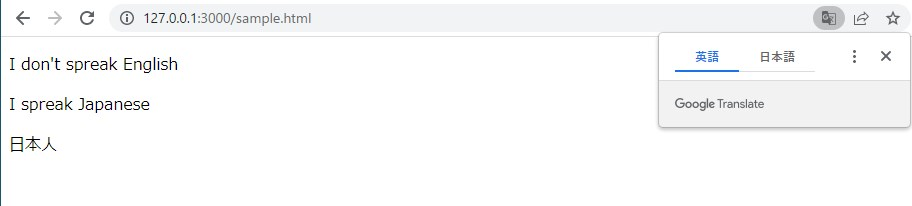
<html lang=”ja”>を記述しない場合、サイト内に日本語と英語が混在していると翻訳しますかと表示されてしまうことがある。例えば<html lang=”ja”>を書かずに、以下のコードをChrome上で実行するとChromeで以下のようにGoogole Translateが表示される。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content=" IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>I don't spreak English</p>
<p>I spreak Japanese</p>
<p>日本人</p>
</body>
</html><html lang=”ja”>を書いておけば無意味に翻訳されることはない。
<head>タグ
3~8行目のheadタグは、<head>~</head>で囲まれた部分に記述する。基本的にhtmlのファイルの情報を宣言するために使用するもので、ブラウザ画面には表示されない。
※<title>タグは例外で、ブラウザタブのタイトルで使用される。
<meta charset=”UTF-8″>
<meta charset=”UTF-8″>で文字コードを指定。記述しているHTMLファイルがどの文字コードで保存されているかを指定するために使われている。この記述によって文字化けを防ぐことができる。
HTML5は、UTF-8が推奨されている。
<meta http-equiv=”X-UA-Compatible” content=” IE=edge”>
結論から言うと今は必要ないけれども念のために書いておく。
サポートがすでに終了している一昔前に主流だったInternetExplore(IE)は、ドキュメントモードという機能があり、IE=7などにすると下位バージョンと同じ動きをするように指定が可能だった。今は、IE自体サポートされておらず、IEの最終バージョンはドキュメントモードを廃止しているのでこの指定が機能するケースはほぼない。
ちなみにcontent=” IE=edge”は、IEを最新の状態で動かすという意味
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
モバイル端末でも表示されるようにするレスポンシブ対応の際に記述する設定。
viewportは、表示する領域のことでviewportを指定せずに、表示させた場合は、パソコンで表示される横幅をモバイル端末で無理やり表示させようとするので表示が小さくなってしまう。
開こうとするブラウザは、ここで設定しているviewportの設定値で表示しようとするので、viewportで設定した値が、モバイル端末と同じであれば、きれいに表示される。
ちなみに以下は、viewportの幅を本当の解像度ではなく、端末やブラウザに合わせた値を設定するという意味になる。なので大体の場合は以下でOK。
<meta name="viewport" content="width=device-width, initial-scale=1.0">※widthの初期値は960px。initial-scaleは初期倍率で初期値は1.0
<body>タグ
bodyタグは、<body>~</body>で囲まれた部分に記述する。実際のブラウザの画面に表示させる文書はすべてここに書く必要がある。
まとめ
- <!DOCTYPE html>はHTML5であることを宣言
- <html lang=””>は、プログラミング言語ではなく何語で書くサイトなのかを指定する
- HTML5は、UTF-8が推奨されている
- content=” IE=edge”は、IEを最新の状態で動かすという意味



コメント