HTMLのWeb開発をするときは、マイクロソフトが無償提供しているVisualStudioCode(以後VSCode)がおすすめです。HTMLは拡張子を.htmlにしてhtmlを書いて保存してファイルをダブルクリックすれば、極端な話でいうとメモ帳でも作れちゃいます。ただ、書けば書くほど、思うことがあります。
- 毎回同じタグを書くのが面倒くさい。
- 作ったHTMLを毎回ダブルクリックするのが面倒くさい。
VSCodeなら、これらの機能をもっと効率的に記述することができます。今回は,HTMLの開発をする方やこれからHTMLを勉強したい方がVSCodeで最低限設定しておきたい以下の2機能について紹介したいと思います。
- emmet(エメットの設定)
- Live Previewのプラグインの設定
emmet(エメットの設定)
emmetとは?
emmetとはhtmlやcssを省略記法で記述することによって、補完してくれるプラグインです。
基本的にemmetの記法に対応したエディターであれば、使用できます。Vscodeはインストール直後から標準でemmetが使えるようになっています。他にはAtomなども対応しています。
htmlでemmetを体感する
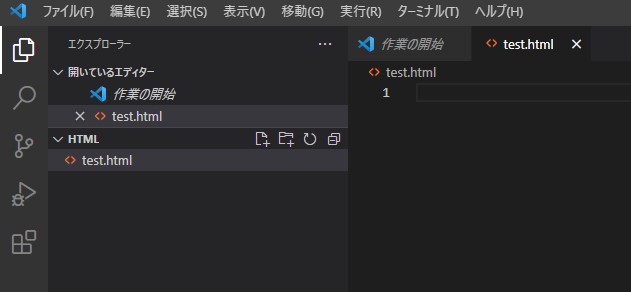
vscodeを起動したら,新規でhtmlファイルを作成します。拡張子がhtmlであればファイル名は何でもOKです。

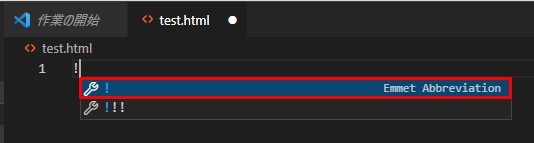
次に新規で作成したファイルに以下を!(ビックリマーク)を記述します。
記述すると以下のように候補が表示されるので!を選択してEnterを押します。

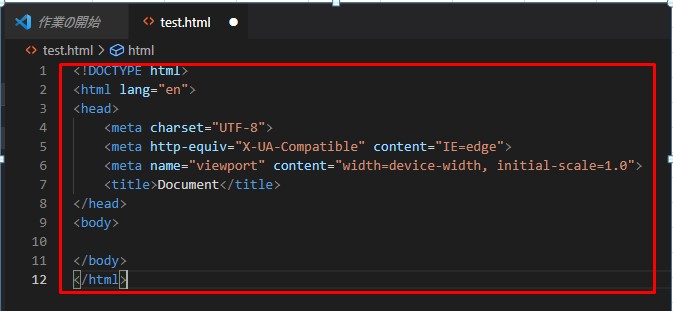
そうすると自動で以下のようなコードが記載されます。htmlの構成に必要な、タグが自動で記載されます。

うまく補完してくれないときは?
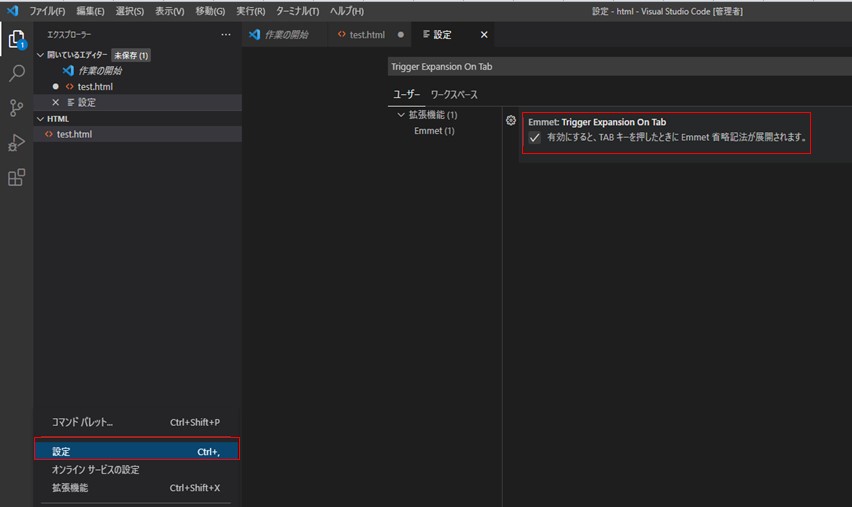
上記のように、記載しても候補が出てこないときは以下の手順で設定をを確認してみてください。
- 管理→設定の検索窓で[Trigger Expansion On Tab]を入力する。
- Emmet:Trigger Expansion On Tabにチェックが入っていることを確認

デフォルトではemmetの機能で以下のように記載されていると思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html><title>Document</title>は、適時修正するとして、できれば<html lang=”en”>は“ja”にしてほしいなと思いますよね?この設定もできます。
言語を”ja”にする方法
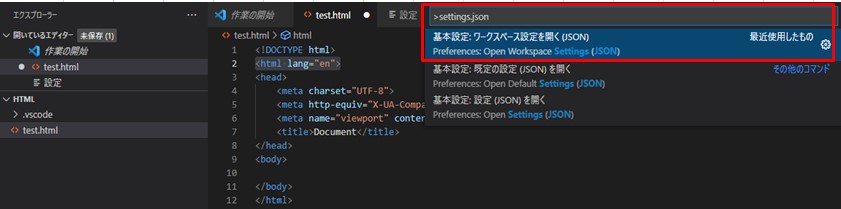
コマンドパレットで[settings.json]を検索します。

以下のコードを記述して保存します。
{
"emmet.variables":{
"lang": "ja"
}
}もう一度、作り直すとjaになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>よく使用する省略記法
他にもよく使用する省略記法を紹介します。
h1タグを挿入
| 省略記法 | h1 |
<h1></h1>要素を階層構成にする
| 省略記法例 | ul>li |
<ul>
<li></li>
</ul>ulタグの中にliタグを複数入れる場合
| 省略記法例 | ul>li*5 |
※liタグを5つ挿入
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>ヘッダありのテーブルを作る場合
| 省略記法例 | table>tr*2>th+td |
※2行ヘッダありのテーブルを作る場合
<table>
<tr>
<th></th>
<td></td>
</tr>
<tr>
<th></th>
<td></td>
</tr>
</table>このように、よく使うタグの省略記法を頭に入れておけば、簡単に書けちゃいます。
Live Previewのプラグインの設定
Live Previewとは?
Live Previewは,VSCodeで記述したHTMLをVscodeでリアルタイムにプレビューできるプラグインです。このプラグインを入れておけば、わざわざHTMLのコードを保存してファイルをダブルクリックで実行しなくても確認できてめちゃくちゃ便利です。似たようなプラグインでLive Serverというプラグインも存在しますが、VSCode上で確認できる点と、保存しなくても変更したコードが反映されるので個人的にこちらのほうが好きです。
Live Previewの設定方法
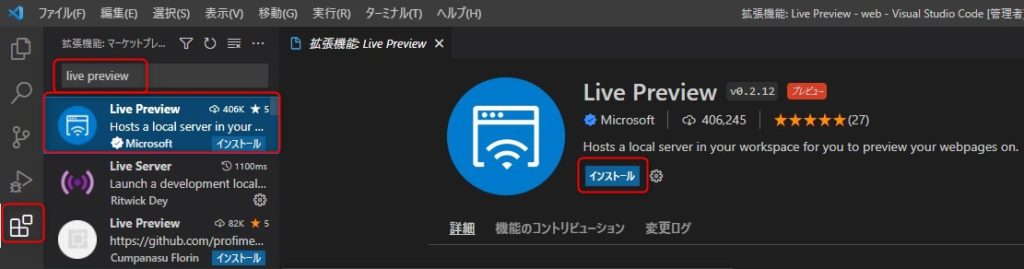
Live Previewの設定は、VSCodeで「拡張機能」→検索窓で「Live Preview」を入力→インストールで簡単にインストールすることができます。

Live Previewを体感する
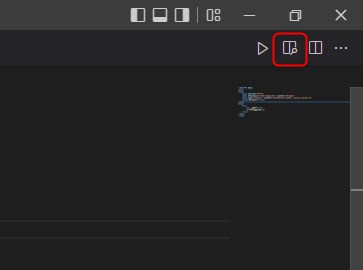
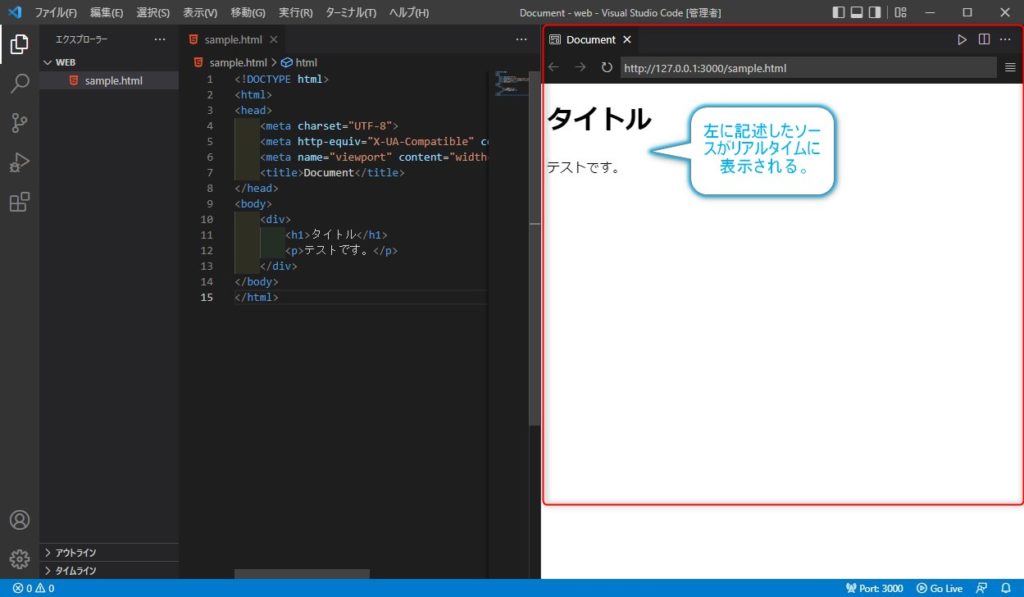
上記のようにインストールした状態で、適当にHTMLファイルを作成し、以下の画面の右端のボタンを押すだけです。

修正したコードを保存しなくてもリアルタイムに表示される。

まとめ
HTMLをこの機能を知っていいるだけで大幅に効率が良くなると思います。他にもhtmlのインデントを直してくれるプラグインやコードを見やすくするプラグインも拡張機能としてたくさん出ているのでぜひ使ってみてください。Vscodeは、HTMLだけではなく、今主流となっている言語は、ほぼほぼ使えるのでVscodeを今のうちに使っておいて損はないと思います。


コメント