html/cssの勉強の一環で、模写コーディングをして、CSSを書いているときにわからないことがありました。それはCSSで以下のように.(ドット)で始まるCSSと#(シャープ)で始まるCSSがあることでした。
#sample{
background: blue;
}
.sample{
background: blue;
}これは、CSSセレクタと呼ぶらしいのですが、違いがいまいちわからないので備忘録がてら調べた内容をまとめてみました。
CSSセレクタとは?
CSSセレクタとは、HTMLで記述した内容をCSSでスタイル設定をするのですが、その時にどの要素にスタイルを適用するかを明示する必要があります。その明示したものがCSSセレクタです。
CSSを書くときは以下の内容を記述する必要があります。
- どの要素の:セレクタ
- 何を:プロパティ
- 何にする:値
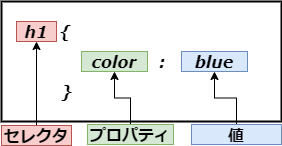
図に表すと以下のようになります。

上述の例ではh1要素のプロパティの色を青にするという意味です。
なのでここではCSSセレクタはh1になります。
ここまでは私も理解できました。
じゃあ、セレクタの前に付与されている.(ドット)や#(シャープ)は何なのか?
.(ドット)と#(シャープ)の違い
ポイントを簡潔に言うと以下の通りです。
- id属性にCSSを適用させたい場合は#(シャープ)
- class属性にCSSを適用させたい場合は.(ドット)
サンプルコード
この違いを理解するために、以下のようなサンプルコードを書いてみました。単純に画面に見出し1と見出し2を表示させるサンプルです。
<!DOCTYPE html>
<html lang="ja">
<!--headタグ-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メインメニュー</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="idtest">
<h1>見出し1</h1>
</div>
<div class="classtest">
<h1>見出し2</h1>
</div>
</body>
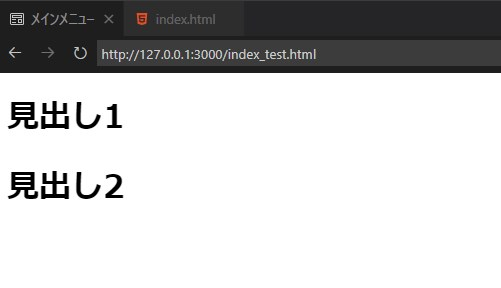
</html>この時点ではCSSをまだ書いていないので以下のように表示されます。

これに見出し1は赤色、見出し2は青色のスタイルを適用してみます。上でも書きましたが、
- id属性にCSSを適用させたい場合は#(シャープ)
- class属性にCSSを適用させたい場合は.(ドット)
なのでid属性であるidtestは#(シャープ)。class属性であるclasstestは.(ドット)で記述します。
/*idで囲まれた要素のスタイルを設定 */
#idtest {
color:red;
}
/*classで囲まれた要素のスタイルを設定 */
.classtest{
color:blue;
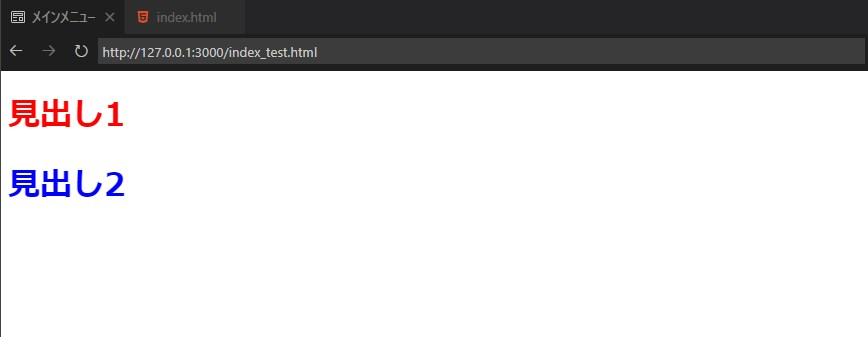
}実行するとちゃんと色が変わります。このようにid属性やclass属性で囲んで部分的にスタイルを反映したいときに使います。

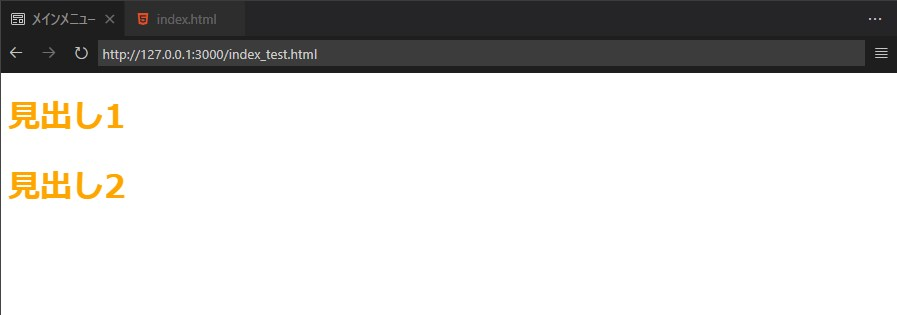
ちなみに以下のようにh1タグなどに共通した同じスタイルを適用したいときは、#(シャープ)も.(ドット)もつけずにそのままタグ属性をセレクタに指定します。
- タグ属性に共通の同じスタイルを指定する場合は、#も.もつけずにそのまま記述する。
/*h1タグの文字色をすべてオレンジにする */
h1{
color:orange;
}
まとめ
- id属性にCSSを適用させたい場合は#(シャープ)
- class属性にCSSを適用させたい場合は.(ドット)
- 指定のタグ属性に同じCSSを適用させたい場合はタグ属性をそのままセレクタに指定
これでcssのセレクタの前に記述されている#や.がある意味が理解できたと思います。


コメント