私は普段、VisualStudioで開発を行っていますが、プライベートでもVsiualStudioを購入する余裕はないのでVisualStudioCode(以降VSCode)を使ってプログラムを書いています。
今までは、特にソース管理は行わず、ローカル環境で書いたプログラムを保存して動けば保存しておく程度でした。しかし、最近GitHubの勉強を始めてVSCodeで書いたソースを簡単にGitHubに公開することができることがわかってからは、テストで書いたコードも基本的にはGitHubで管理するようになりました。
個人での勉強や開発なので不要と思うかもしれませんが、GitHubは、開発現場では、使えて当たり前のようになりつつあるので今のうちに慣れておくことをお勧めします。
今回は簡単なhtmlとcssで作られたソース(プロジェクトフォルダ)を直接GitHubに公開する方法について紹介したいと思います。
VSCodeでGithubを扱うことで
- VSCodeで作成したソースコードをそのままGitHub上に公開できる。
- 公開したソースコードをそのまま管理できる。
というメリットがあります。思った以上に簡単に手間なくソース管理ができるのでぜひ試してみてください。
前提条件
VSCodeでGithubを使う条件は以下の3つだけです。
Mac環境では、すでにGitがインストールされていると思います。
VSCodeでプログラムを作成する
フォルダの作成
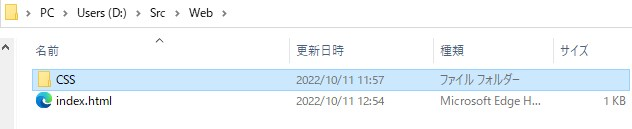
まずは、自分が作成したいプログラムを格納するフォルダを作成します。任意の場所に任意のフォルダ名で大丈夫です。今回は本当に最低限にしたいのでDドライブにSrcフォルダを作成。そのSrcフォルダ内にWebというフォルダを作成しています。今回の最低限の構成についてしますが好きな構成でOKです。
Webフォルダにはindex.htmlとCSSを格納するCSSフォルダを作成し、style.cssファイルを作成しています。


フォルダをVSCodeで開く
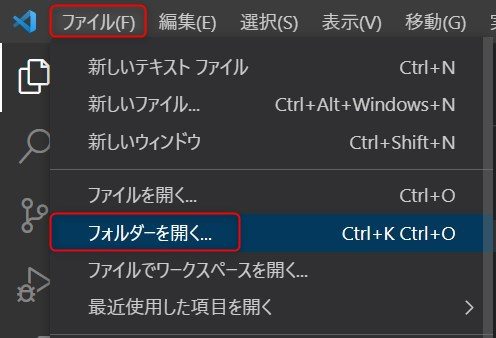
上述で作成したフォルダをVSCodeで開きます。VSCode上で[ファイル]→[フォルダーを開く]で先ほど作成したフォルダを開きます。

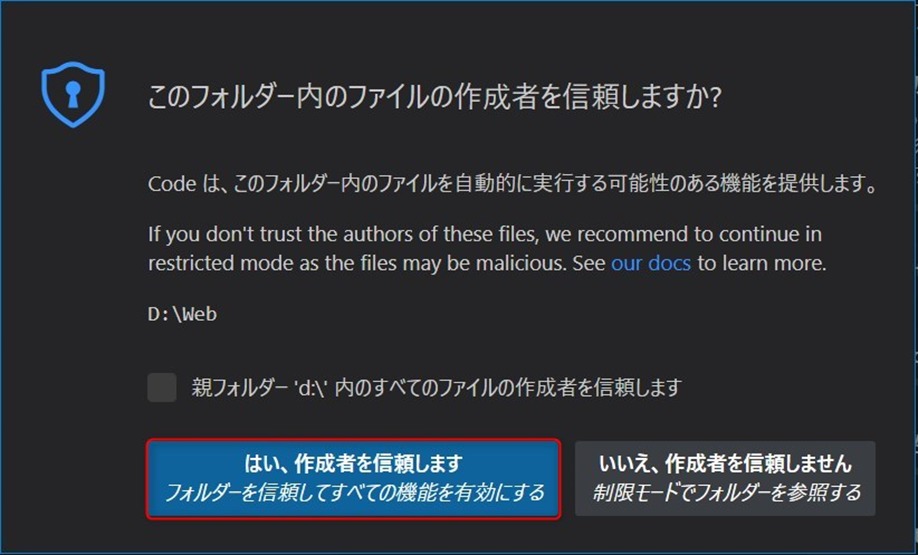
以下のような画面が表示され「このフォルダー内のファイルの作成者を信頼しますか?」となるので
はい、作成者を信頼しますを選択します。

index.htmlに適当なコードを記述します。今回はEmmetの機能を使って、htmlのひな型を記述してタイトルにWeb開発というタイトルが表示させるだけのプログラムを作成しました。
※Emmetが有効になっていれば!と入力するだけでひな形を自動で記述してくれます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web開発</title>
</head>
<body>
<h1>Web開発</h1>
</body>
</html>GitHubに公開
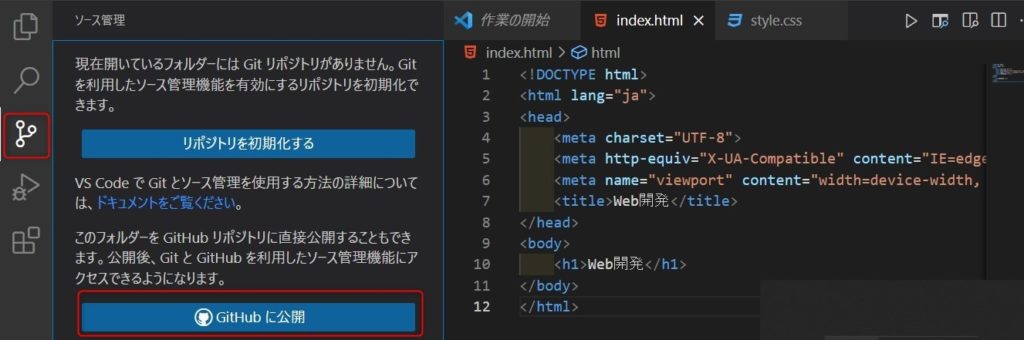
入力が終わったら画面左のソース管理を選択し、GitHubに公開を選択します。

GitHubに公開を選択すると以下の画面が表示されるので許可を選択。

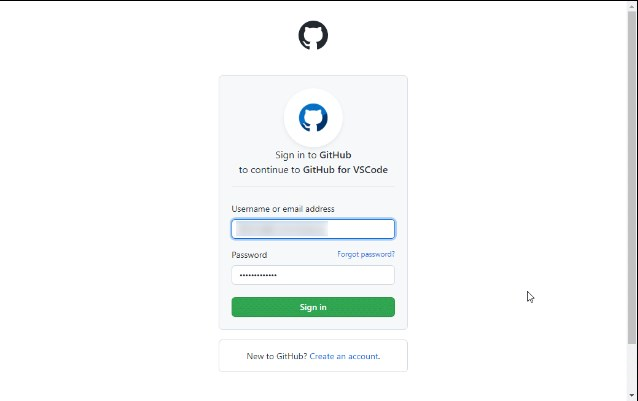
自分のユーザーでログインします。

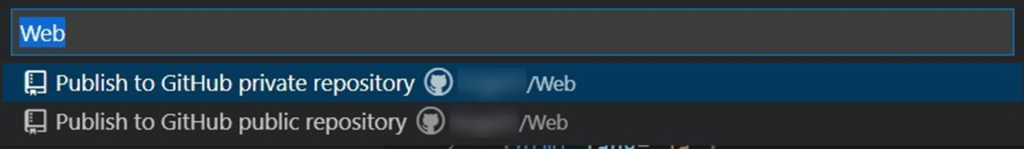
VSCode上に以下の画面が表示されるのでリポジトリの種類を選択します。
上を選択した場合はprivateリポジトリが作成されます。(リポジトリを非公開)
下を選択した場合はpublicリポジトリが作成されます。(リポジトリを公開)

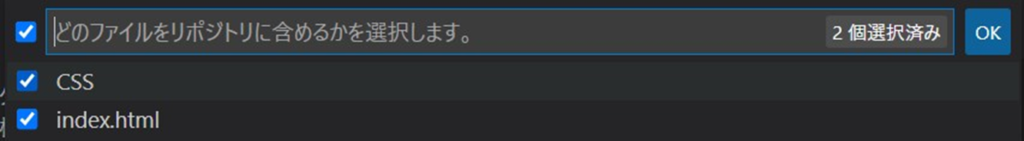
ソース管理の対象にするファイルを選択してOKボタンを押します。今回はすべて選択します。

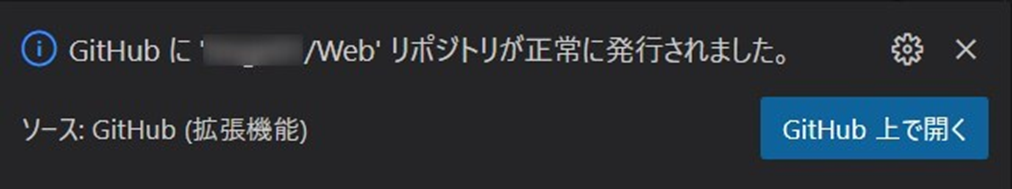
以下の画面が表示され正常に発行されましたと表示されればOKです。


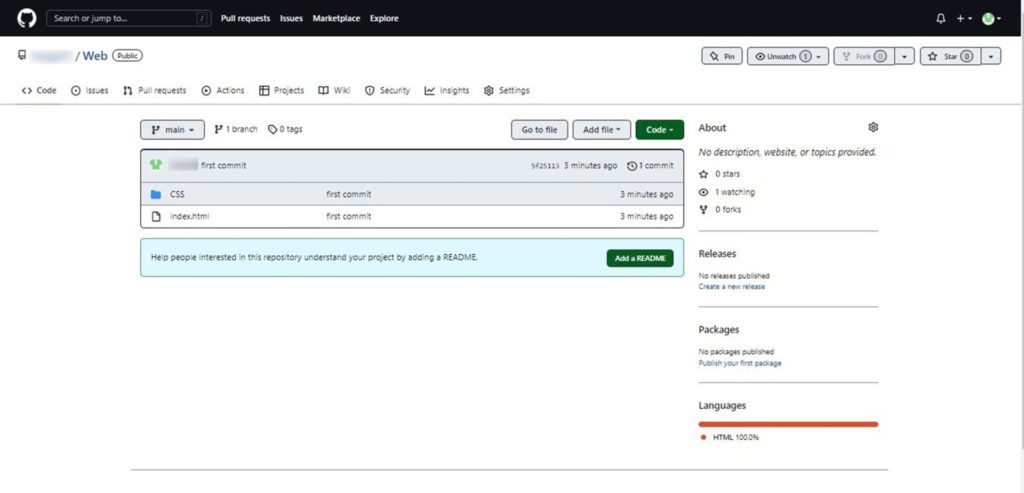
GitHub上で開くボタンを押すと以下のようにローカル環境で作成したソースがアップロードされています。

たったこれだけで、GitHubに公開することができました。
ここからGitHub上に作られたリポジトリのmainブランチから新たにブランチを作成→開発→コミット→プッシュなどを行っていくような運用となります。
これらの一連の操作もVSCodeだけで完結できるので非常に便利です。VSCodeでのコミット操作などについては別途まとめようと思います。
まとめ
このようにVSCodeのGitHubに公開の機能を使うと簡単にGitHubにソースをアップロードできてソースコードが簡単に行うことができます。VSCodeはターミナルの機能も存在しており、GitのコマンドなどもすべてVSCodeでできてしまうのでめちゃくちゃ便利です。



コメント