VSCodeでHTML内に<script></script>内にdocument.writeするだけのコードを書いてHTMLPreviewで表示したところ以下のメッセージが表示されました。
Some content has been disabled in this document翻訳するとこのドキュメントでは一部のコンテンツが無効になっています
色々調べてみるとHTMLPreviewセキュリティ設定の問題でした。
発生した条件は
- VSCodeを使ってHTMLを記述
- HTML内にJavaScriptを埋め込む<script></script>を記述している
- VSCodeの拡張機能HTMLPreviewでプレビューする
事象
コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>テスト</title>
</head>
<body>
<div>
<h1>テスト</h1>
<div>
<script>
document.write("テスト")
</script>
</div>
</div>
</body>
</html>HTML Previewで表示
以下のようなメッセージが表示されます。

解決方法
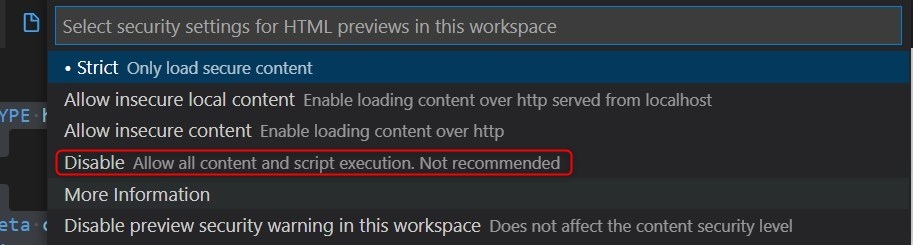
上の赤枠で囲んだメッセージをクリックするとHTMLPreviewセキュリティ設定がVSCodeで以下のような選択画面が表示されるのでDisableを選択します。

非推奨にはなっていますが自分で作成したスクリプトであれば問題ないと思います。
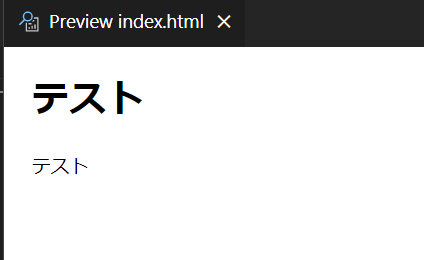
Disableに設定するとスクリプト内の処理が正しく実行されます。

ちなみに、似たようなVSCodeの拡張機能でLiveServerというのがあったので試してみたところこっちは、メッセージは表示されず正しく処理されました。HTML Previewはリアルタイムに変更したコードな内容を確認できるので重宝しているのですが、LiveServerに乗り換えるのもありかなと思います。


コメント