前回の記事にVSCodeで作成したSpringBootのプロジェクトをGitHubでソース管理してみました。
プロジェクトの作成は以下の記事を参照
https://kajiblo.com/vscode-springboot3/
ターミナルでGitコマンドを打つのが一番楽なような気がしますが今回はVScodeのGui操作ですべて完結できるようにしています。
また、本来はGitHubに直接公開する簡単な方法などもあるのですが何故かGitHub Enterprise上のリポジトリにはアップロードできず、自分のGitHub上のリポジトリに登録されてしまうので少し違う手順で実施しています。
Gitコマンドを打ちたくない人やGitHubの Enterpriseを会社で使用している人は参考になると思います。
登録手順
プロジェクトフォルダを開く
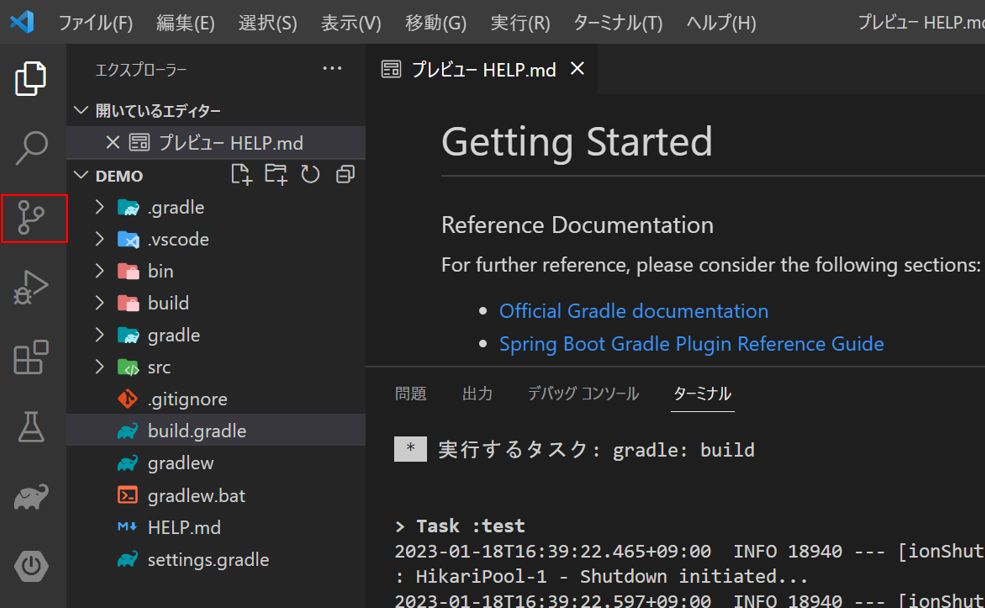
作成したプロジェクトフォルダをVScodeで開くと以下の状態となっているのでソース管理を選択する。

リポジトリを初期化する
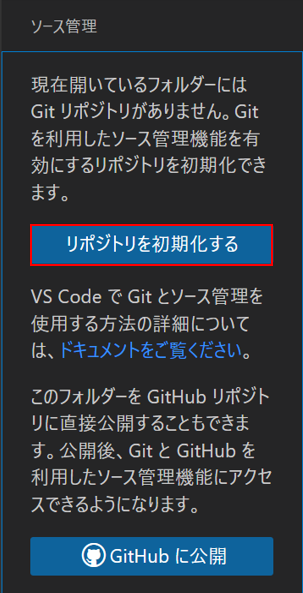
まずは、ローカルリポジトリを作成するために以下の画面で[リポジトリを初期化する]ボタンを押下します。下のGitHubに公開を選択するほうが簡単にリポジトリを作成できるのですが、GitHub Enterpriseの場合はうまくアップロードできないので今回は先にリポジトリを初期化しています。

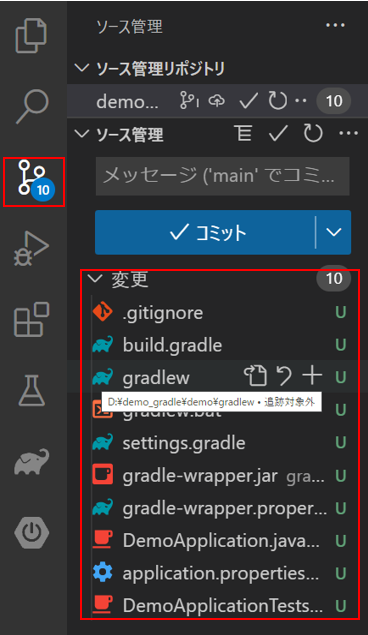
初期化が完了すると変更対象にのファイル数が表示されます。(図では⑩)

ここで一旦VScodeから離れてGitHubでリポジトリを作成します。
GitHubにリポジトリを新規作成
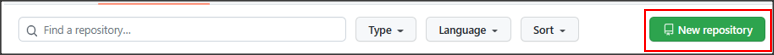
GitHubにログインしNew repositoryでリポジトリを作成します。

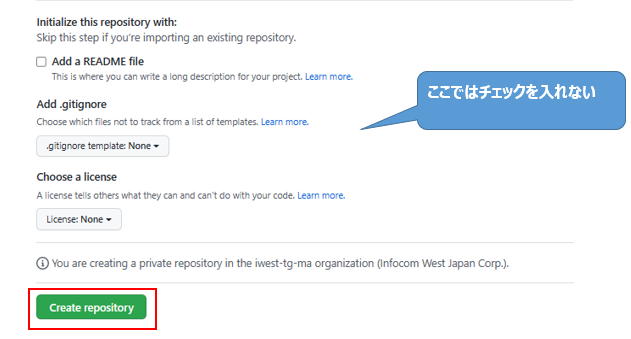
repositoryの情報は任意で問題ありませんが、initialize this repository with:は作成しないようにします。ここで作成してしまうとVSCode上のソースをアップロード(プッシュ)するときにリモートリポジトリからソースをプルしないとダメですとエラーになります。READMEファイルは後で作成することもできます。

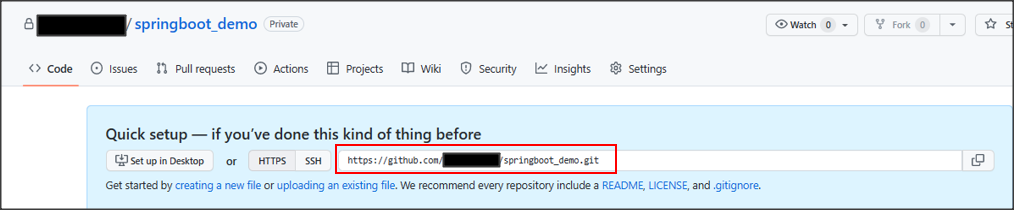
作成したリポジトリのURLを控えておきます。

VSCodeでリモートリポジトリの追加
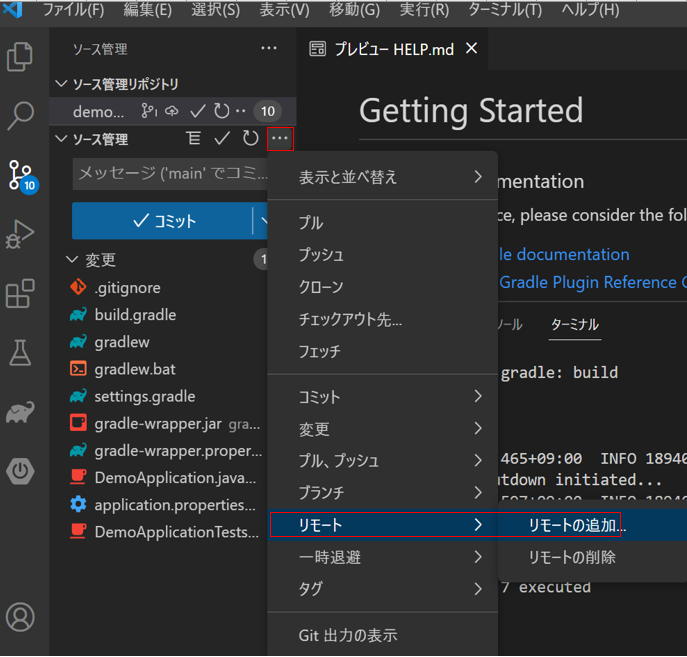
今度はVSCodeに戻って作業を行います。ソース管理から以下の画面のようにリモートリポジトリを追加します。

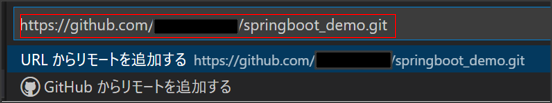
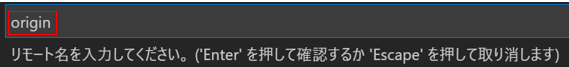
リモートリポジトリのURLは先ほど作成したリポジトリをコピーして貼り付けます。

リモート名は任意ですがここではoriginとしています。

ソースをコミットしてプッシュする
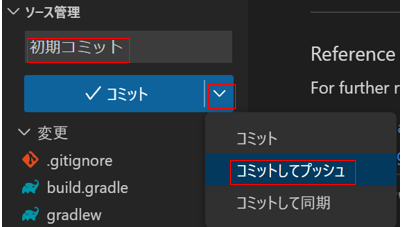
後は、ソースをコミットしてプッシュをするとGitHubにソースがアップロードされます。
※必ずメッセージを入力する必要があります。(ここでは初期コミットと入力)

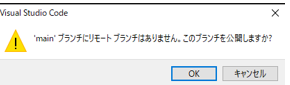
以下のメッセージボックスが表示されたらOKボタンを押下。

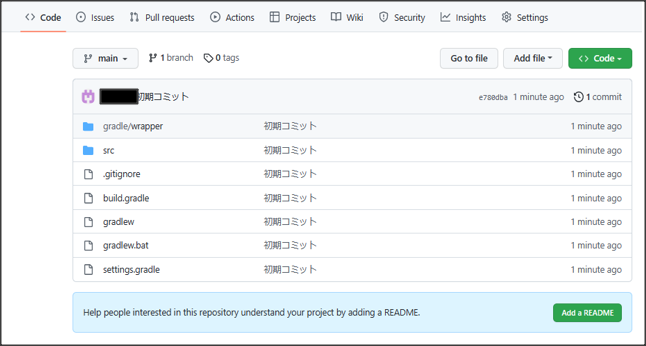
最後にGitHubにソースがアップロードされていることを確認します。

これでGitHubにソースが登録され、ソース管理がされている状態になります。
今回はリモートリポジトリの細かい設定については触れていませんが今の状態はmasterブランチをしか作成されていません。
通常はmasterブランチから分岐の作成で開発用ブランチを作成します。この開発用ブランチのソースを新規作成→コミット→プッシュ→ソース修正→コミット→プッシュを繰り返して開発を行っていきます。
最終的な目標
最終的な目標は、SpringBootのサンプルアプリを作成し、コミットしてGitHubにプッシュするとGitHubActionsでビルド+単体テストを自動で行えるようにできればいいなと思います。


コメント