たまたまYOUTUBEで動画を見ていると、PythonでStreamlitというフレームワーク(ライブラリと呼ぶべきかも)が結構人気で使い方などの動画が公開されていました。
便利そうだったので試してみたところ、すごく使いやすくてまさにPythonの勉強には、最適だと思いました。
pythonで作ったプログラムを簡単に見栄えよく、WEB上に表示ができるのですごくお勧めです。
こんな方におすすめです。
- Pythonを使ったWebシステムを爆速で作りたい。
- PythonでWebシステムを作りたいがhtmlやJavascriptがわからない。
- 社内用にPythonで処理した結果を簡単に共有したい
Python勉強しているけどhtmlやJavaScriptが苦手。でもWebシステムをサクッと作ってみたい人は、まさにこれだと思います。
Streamlitとは
Streamlit(ストリームリット)は、Streamlit社が開発したWEBフレームワークで2018年に初めて公開され、データサイエンスの業界ではかなり有名になっています。本来Pythonはバックエンド側の言語ですがStreamlitは、フロントエンド側に分類され、フロントエンド側もPythonを使ってサクッとWEBシステムを作れちゃいます。主な特徴としては、
- pythonコードだけでWEBシステムが構築できる(HTMLやJavaScriptの知識不要)
- データフレームの可視化が簡単にできる。
- グラフの作成と表示が簡単
おすすめの利用用途
- 社内での分析資料を可視化して見せたいとき
- Webシステムを構築して社内で共有したいが、DjangoやFlaskのように大掛かりで作るほどではない場合。
- 今までは、Jupyterなどで個人でしか可視化された資料をつくっていたが、誰でも見れて作れるようなシステムを構築したい。
- とにかくpythonの勉強に集中したい。
私の場合は、今までjupyter labで分析資料などを作って個人で加工して提出していましたが、Streamlitなら簡単にWEBで共有ができます。また簡単にウィジットを設置できるので誰でも分析結果を照会することが可能になりました。
Streamlitの基本操作
インストール
Streamlitは、pythonの環境が入っている環境に以下のコマンドでインストールします。公式サイトにもありますがおすすめとしてconda create -n <仮想環境名>などでstreamlitを使用する専用の環境を作成してからのインストールがおすすめです。
#インストール
pip install streamlit
#anaconda環境への
conda install -c conda-forge streamlit -ystreamlitのデモ環境の起動
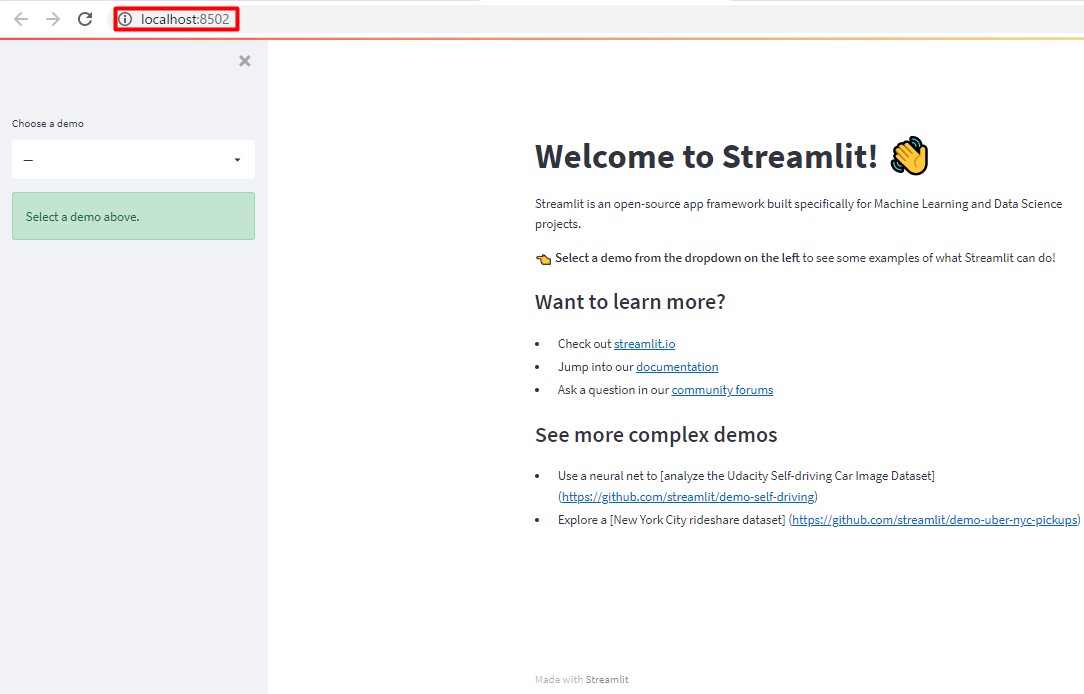
以下のコマンドを打つと、デモ環境を見ることができます。streamlitでできることをざっくりデモ環境として提供してくれています。ぜひ最初に確認して見てください。
>streamlit hello
Welcome to Streamlit. Check out our demo in your browser.
Local URL: http://localhost:8502
Network URL: http://xxx.xxx.x.x:8502
Ready to create your own Python apps super quickly?
Head over to https://docs.streamlit.io
May you create awesome apps!

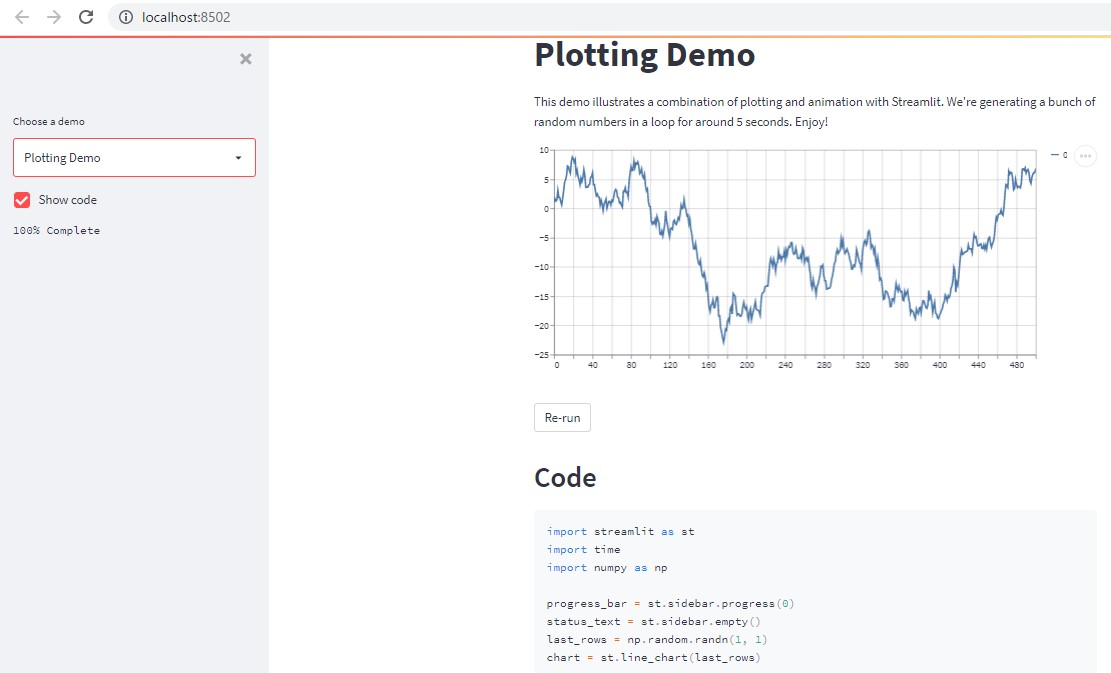
左のセレクトボックスで選択すると、デモとソースコードが表示されます。
※以下はplotting Demo

自分のStreamlitの環境を作って動かす
自分で作成したpythonコードを動かすのも簡単です。まずは、任意のフォルダと任意のファイル名.pyファイルを作成してください。ここでvscodeで作成することを前提としています。
例として私の場合はC:\streamlitにmain.pyというファイルを作成しました。
C:\streamlit
|_main.py次にmain.pyファイルを開いてStreamlitをインポートするコードを書きます。as の後ろはstreamlitはこれから別名でstにしますという意味です。基本的に別名は自由ですがほとんどのサイトではstreamlitはstという別名で書かれているので、無難にstにしておいた方がいいと思います。
import streamlit as st次にvscodeのターミナルで以下のコマンドを入力して実行します。実行すると以下の画面のようにURLが表示されます。このURLがStreamlitの環境です。開くとまだimportしただけなのでimportしただけなので枠しか作られていないと思います。
(st) PS C:\streamlit> streamlit run main.py
You can now view your Streamlit app in your browser.
Local URL: http://localhost:8501
Network URL: http://xxx.xxx.x.xxx:8501初期画面

文字を書いてみる
以下にStreamlitでよく使う、文字の書式を書いてみます。マークダウン言語もかけるので色の変更もできて、ある程度見栄えは良くなります。
import streamlit as st
st.title('タイトル')
st.header('ヘッダー')
st.subheader('サブヘッダー')
st.markdown('# マークダウンもかける(h1)')
st.markdown('## マークダウンもかける(h2)')
st.markdown('### マークダウンもかける(h3)')
st.markdown('#### マークダウンもかける(h4)')
st.markdown('##### マークダウンもかける(h5)')
st.text('テキスト')
st.info('情報')
st.warning('警告')
st.error('エラー')
ウィジットを表示させる
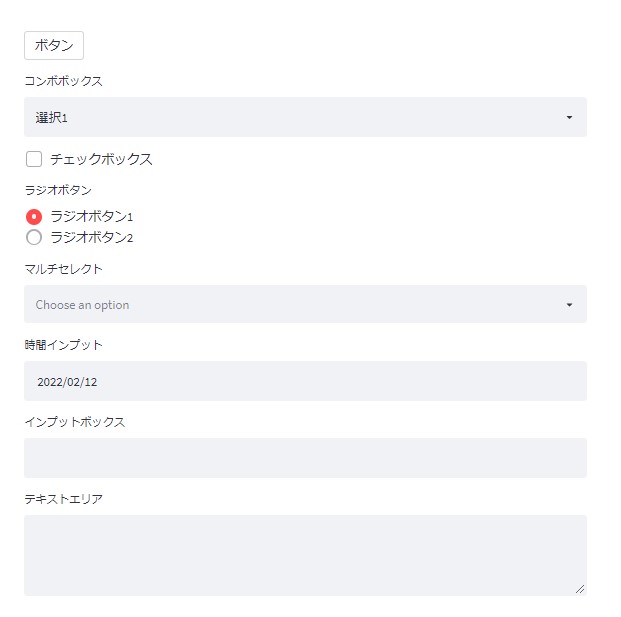
Streamlitには、ウィジットの機能も標準でついています。以下に結構使うウィジットを書いてみます。他にもスライダーや数値インプットなどたくさんあって機能が豊富です。
import streamlit as st
st.button('ボタン')
st.selectbox('コンボボックス',('選択1','選択2'))
st.checkbox('チェックボックス')
st.radio('ラジオボタン',('ラジオボタン1','ラジオボタン2'))
st.multiselect('マルチセレクト',('セレクト1','セレクト2'))
st.date_input('日付インプット')
st.text_input('インプットボックス')
st.text_area('テキストエリア')
ウィジットと文字の書式は上に記載されている機能で大体のことができると思います。この他にも表を表示させるst.tableやst.dataframe,アップロードボタン、ダウンロードボタンなどもあります。詳しくは以下にチュートリアルがあるのでぜひ参照してみてください。

必要な知識
Streamlitは、簡単に作れることに重きを置いたフレームワークなので知識はあまりいらずにさくっとアプリが作れちゃいます。基本の流れとして以下のような流れになります。
このStreamlitに表示するまでのdataframeを作成する処理はほとんどpandasを利用します。なのでpandasが一番必要な知識だと思います。
また、Excelに出力するのであればopenpyxl,グラフ表示させるのであればmatplotlibの知識があるとよりよいと思います。
まとめ
Streamlitは、pythonで分析や処理したデータを簡単にプレゼンや共有するためにかなり強力なフレームワークです。現時点ではgithub上でも活発に議論されているので、これからまだまだ伸びてくるフレームワークだと思います。



コメント