Markdown(マークダウン)記法は、HTMLと同様マークアップ言語で、軽量マークアップ言語といわれていいる書き方(記法)です。
あまり知らなくてもいいかなと思っていましたが、最近では結構見かけることが多くなりました。
よく使用されている例として
- GitHub公開時に開発者が書いているREADMEファイルによく使われている。
- JupyterLabなどでPGの実行結果を共有するときにきれいにみせるため使われている。
- Streamlitなどの可視化ツールは、HTMLではなくMarkdownが使われている。
- Qittaなどの記事はMarkdownで書かれている。
- WordPressもMarkdown記法に対応していて使われている。
深く知っておく必要はないと思いますが、GithubにPGをリリースするときに
READMEファイルをきれいに書けるぐらいには知っておいたほうがいいかなと思います。
今回はそんなMarkdownの書き方を備忘録として残します。
Markdownを記述するテキストエディタは、VSCodeで書いています。
拡張子は.md
Markdownの記述するファイルの拡張子は、xxxx.mdという形式で作ります。
見出し
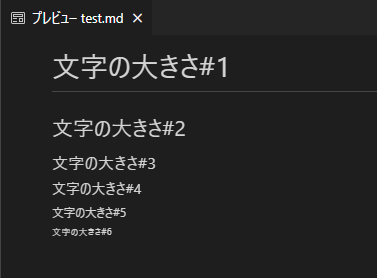
見出しは#の数で文字の大きさが変わります。
#と表示させたい文字列の間にスペースを必ず入れる必要があります。
# 文字の大きさ#1
## 文字の大きさ#2
### 文字の大きさ#3
#### 文字の大きさ#4
##### 文字の大きさ#5
###### 文字の大きさ#6
段落
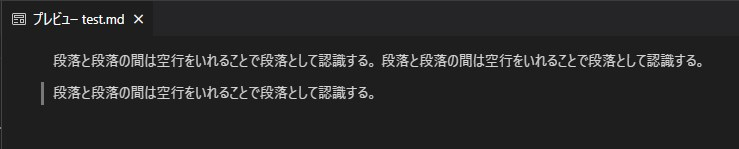
段落どうしは空行を挿入することで分けることが可能。空行がなければ、同じ段落として認識されます。
段落と段落の間は空行をいれることで段落として認識する。
段落と段落の間は空行をいれることで段落として認識する。
段落と段落の間は空行をいれることで段落として認識する。
箇条書き
箇条書きは、最初にハイフン + スペースで書きます。(–)
※ハイフンではなく*(アスタリスク)か+(プラス)でも可
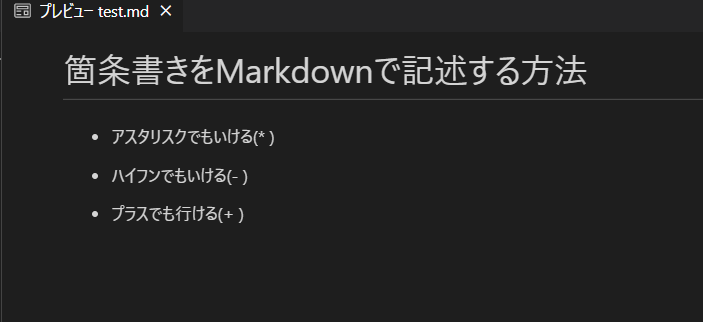
# 箇条書きをMarkdownで記述する方法
* アスタリスクでもいける(* )
- ハイフンでもいける(- )
+ プラスでも行ける(+ )
番号付きリスト
番号付きリストは、記述順に番号が振られます。
最初の番号を0から始めれば0始まりになります。
2から始めれば2始まります。
番号付きリストの最初の行の番号から1ずつ加算される仕組み。
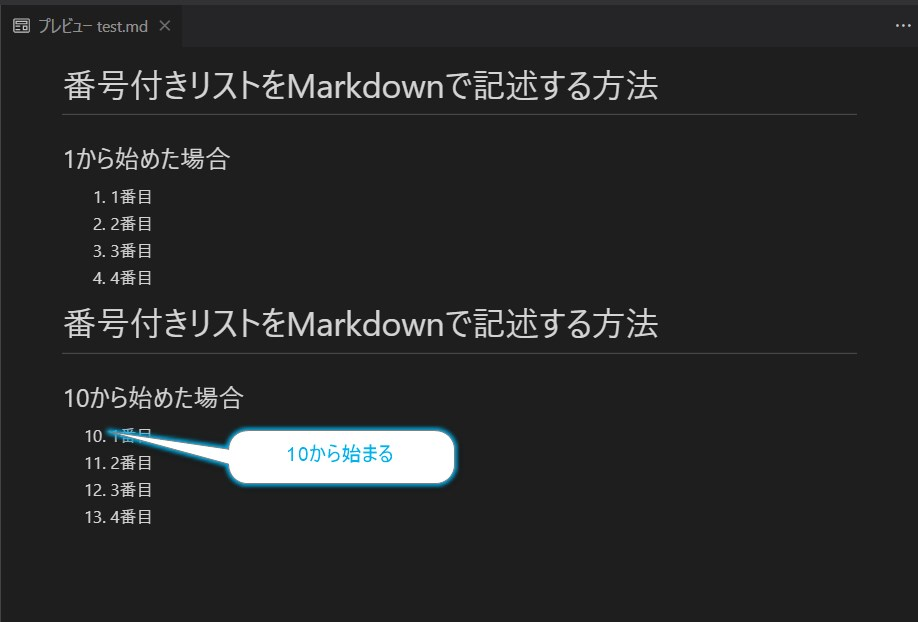
# 番号付きリストをMarkdownで記述する方法
## 1から始めた場合
1. 1番目
1. 2番目
1. 3番目
1. 4番目
# 番号付きリストをMarkdownで記述する方法
## 10から始めた場合
10. 1番目
10. 2番目
10. 3番目
10. 4番目

リストの入れ子
リストは以下のように入れ子にすることも可能。入れ子にするときは字下げをする必要があります。
※字下げはタブ or スペースで行う
# リストを入れ子にする
- タブを挿入して字下げする
* アスタリスクでもいける(* )
- ハイフンでもいける(- )
+ プラスでも行ける(+
強調
文字を強調するときは、前後に半角スペースを挿入して** または__で強調できるます。
HTMLでは<strong>タグと同じ意味。
# 強調
強調したい文字を **強調** します
強調したい文字を __強調__ します
改行
改行は行の末尾に半角スペースを2つ挿入します。
# 改行
改行は行の末尾に(半角スペース2つ→)
改行された
半角スペースが2つない場合は
改行されない
リンク
リンクは以下の構文でリンクを作ることができます。
相対パスでフォルダやファイルを指定することも可能。
[リンク文言](URL)
# リンク
[yahooへのリンク](https://yahoo.co.jp)
[相対パスのリンク](test/test.txt)
内部リンク
Markdownは、以下のように内部リンクを張ることもできます。
リンクをクリックするとidで指定されたところまでジャンプする。
[第1章](#sec1)
[第2章](#sec2)
[第3章](#sec3)
<a id="sec1"></a>
## 第1章
段落
段落
段落
<a id="sec2"></a>
## 第2章
段落
段落
段落
<a id="sec3"></a>
## 第3章
段落
段落
段落
画像を挿入
Markdownは画像の挿入もできます。リンクとほぼ同じで先頭に!(ビックリマーク)を挿入する必要があります。

以下はtest.mdファイルを同じフォルダ内に存在しているsky.jpgを挿入しています。
# 写真を挿入

特殊文字の表示
Markdownで特殊文字を表示させる場合は、特殊文字の直前にバックスラッシュ\ を挿入します。
# よく使う特殊文字
\* アスタリスク
\_ アンダースコア
\\ バックスラッシュ
\` バッククオート
\# シャープ
\+ プラス
\- マイナス
\. ドット
\! ビックリマーク
\{} 中括弧
\[] 角括弧
\() 丸括弧 
複数行のコードを表示させたい
複数行のコードや整形済みテキストを表示させたい場合は、先頭にタブか半角スペース4つ以上を挿入して記述します。
def test():
print('test')コード部分が整形済みテキストとして認識します。
HTMLでは<pre><code>と同じ

取り消し線
取り消し線は取り消したい文字列を~~で囲みます。
# 取り消し線
~~取り消したい文字列~~
引用
引用は先頭に>を挿入して記述します。HTMLだと<blockquote>と同じ機能です。
# 引用
> 引用は先頭に>をつける。
HTMLだと`<blockquote>` 
水平線・区切り線
水平線や区切り線は ***(アスタリスク)、—(ハイフン)、___(アンダースコア)で記述することができます。
# *** アスタリスク3つ
# --- ハイフン3つ
# ___ アンダースコア3つ
* * *
- - -
_ _ _
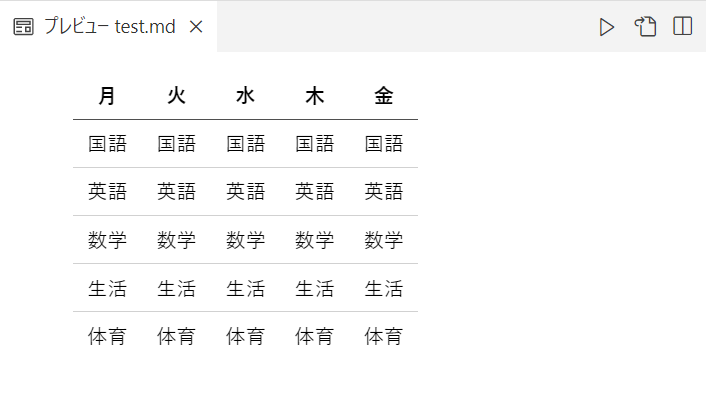
表(テーブル)の作成
テーブルを作成するときは、|(縦棒)、–(ハイフン)、:(コロン)で作ることができます。
| 月 | 火 | 水 | 木| 金 |
| :---: | :---: | :---: | :---: | :---: |
| 国語 | 国語 | 国語 | 国語 | 国語 |
| 英語 | 英語 | 英語 | 英語 | 英語 |
| 数学 | 数学 | 数学 | 数学 | 数学 |
| 生活 | 生活 | 生活 | 生活 | 生活 |
| 体育 | 体育 | 体育 | 体育 | 体育 |時間割表を作ってみました。

2行目の揃えは、以下のように設定されます。
| 記法 | 揃え |
|---|---|
| :— | 左揃え |
| :—: | 中央揃え |
| —: | 右揃え |
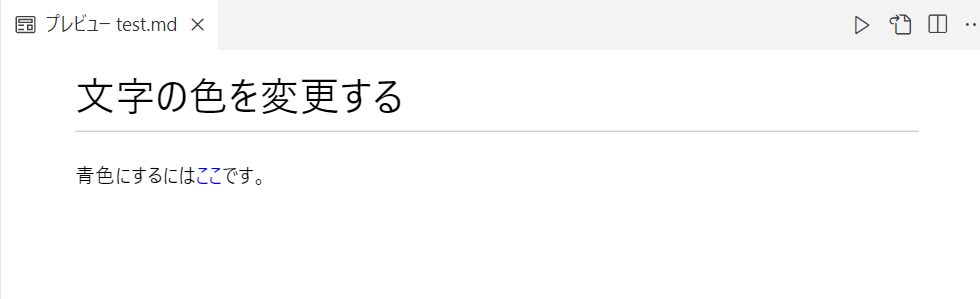
文字の色を変更する
Markdownで文字の色を変更することはできないので直接HTMLのタグを記述します。
<span style="color: blue; ">文字色を変更したい文字列</span>
# 文字の色を変更する
青色にするには<span style="color: blue; ">ここ</span>です。
上述の内容を覚えておけばそんなに困ることはないと思います。


コメント